GuideGuide for Figma
GuideGuide is available for Figma. I know finally!
Feeling supportive? Leave your feedback on Product Hunt:

Listen, I love Figma. Its grid tools are pretty good — certainly better than all the other design apps. But that doesn’t mean I don’t think GuideGuide can do better. If you’re the sort that eschews autolayout, or you need to measure placement of things that don’t fit into nice and tidy columns and rows, you’ve probably found yourself with your finger hovering over the send button on an email titled “Please make GuideGuide for Figma, I will pay you handsomely”.
Well, fret no more, I’ve done it. All the features you know and love about GuideGuide, in a design tool that people still use in 2024!
Don’t know or love GuideGuide’s features yet? Here’s the deal: I got tired of the same old grid tools — margins, columns, rows, and if you’re really lucky, gutters. I needed more. I needed power. So I built a design plugin that would let me create any grid I could possibly need.
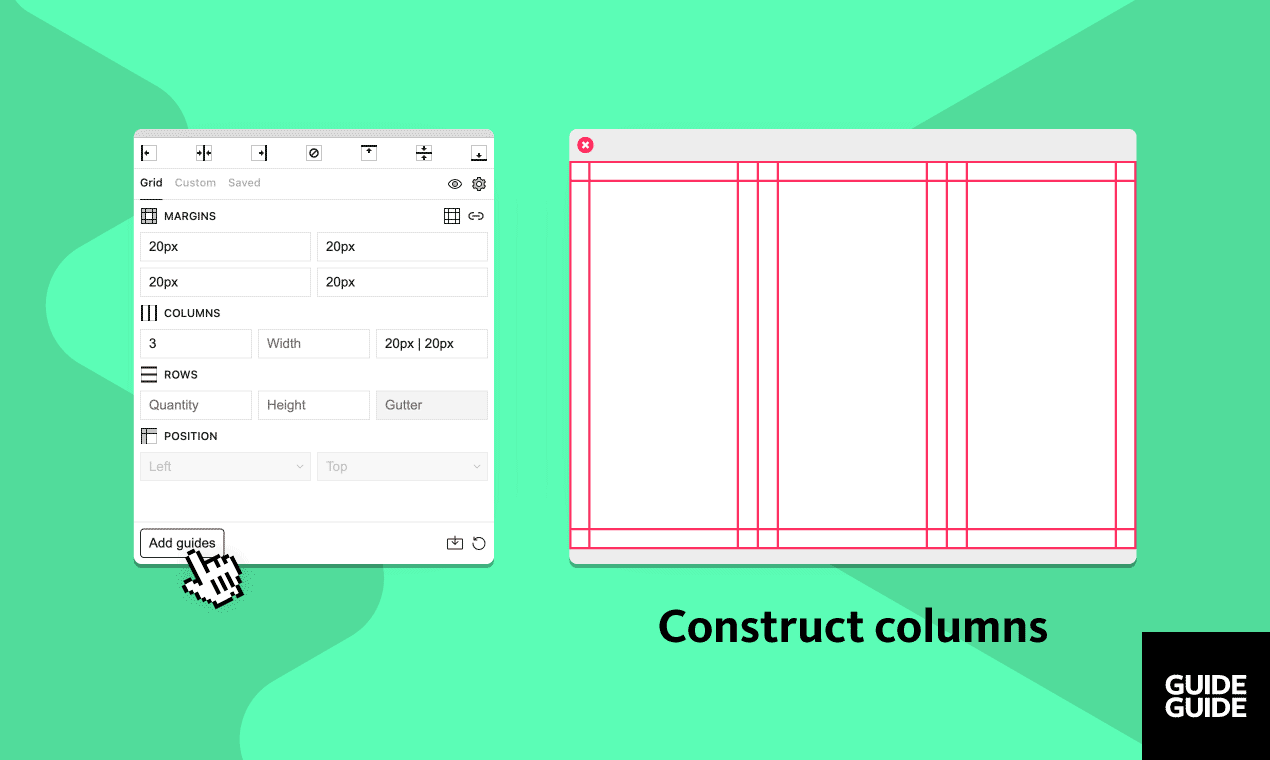
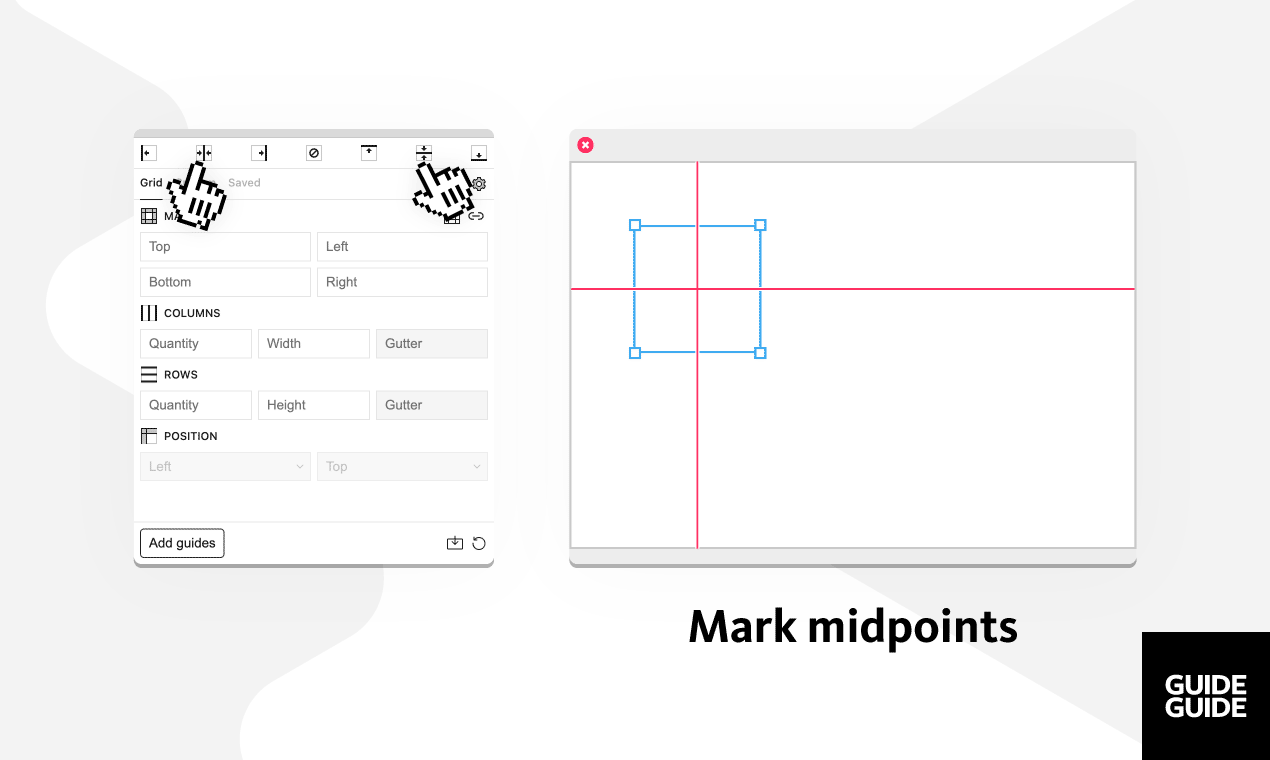
Yes, it does margins, columns, rows, and because you’re lucky, gutters. It’s even got some buttons for quickly adding edge and midpoint guides. That’s the feature that people use the most.

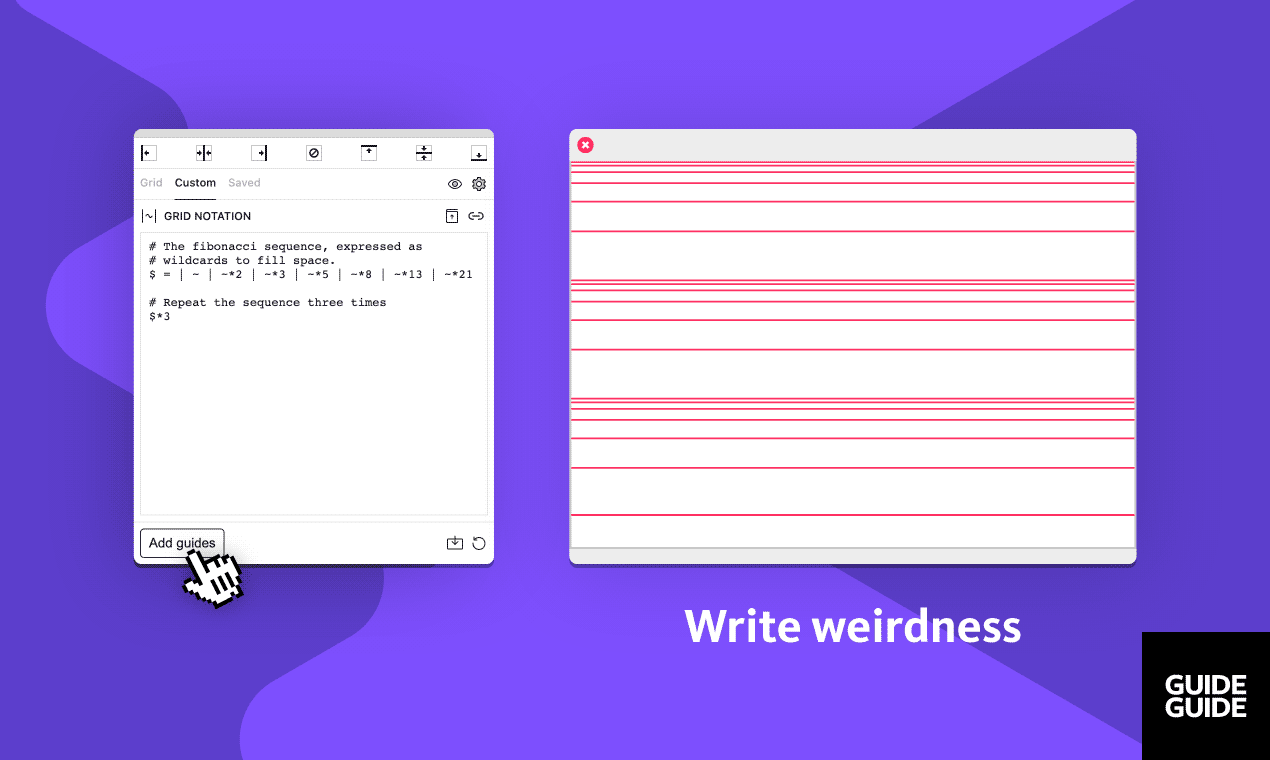
But then there’s the real power. It’s called Grid Notation, and it lets you create any grid you might need. Want a grid that includes a sidebar? Easy. Need to factor aspect ratios into your grid? Sure! Are you secretly a math pervert? GuideGuide can help put Fibonacci everywhere.

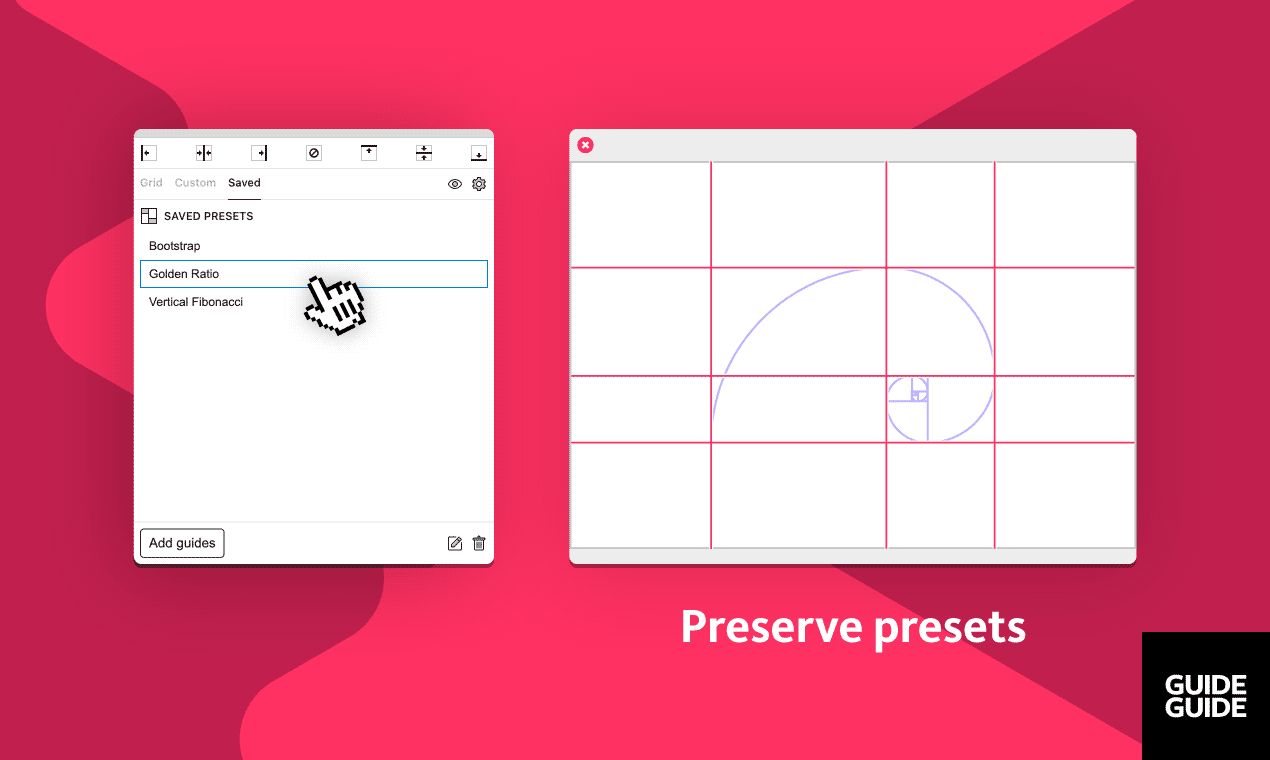
When you find yourself doing the same things repeatedly, you can save all of your preferred grids as presets.

Every feature works in the context of whatever you have selected and guides are added to your frame or page as is appropriate.
Have 60s? Check out this video in which a designer and developer with a certain je ne sais quoi shows you everything you need to know about GuideGuide.
And because GuideGuide’s been around since 2010, it’s probably in more apps than you use on a daily basis. But if you do, they’re all included in your license.

Convinced? Let’s do this.
