Get Started
GuideGuide is a plugin that takes the pain out of placing objects where you want them, lining things up right, and creating grids, all by using built in guide features favorite design tools.
Fire up GuideGuide in your app of choice, create a document, and hold onto your butts. We’re about to get a crash course in using GuideGuide.
Here’s just about everything you need to know about GuideGuide in 60 seconds.
Outline Something
-
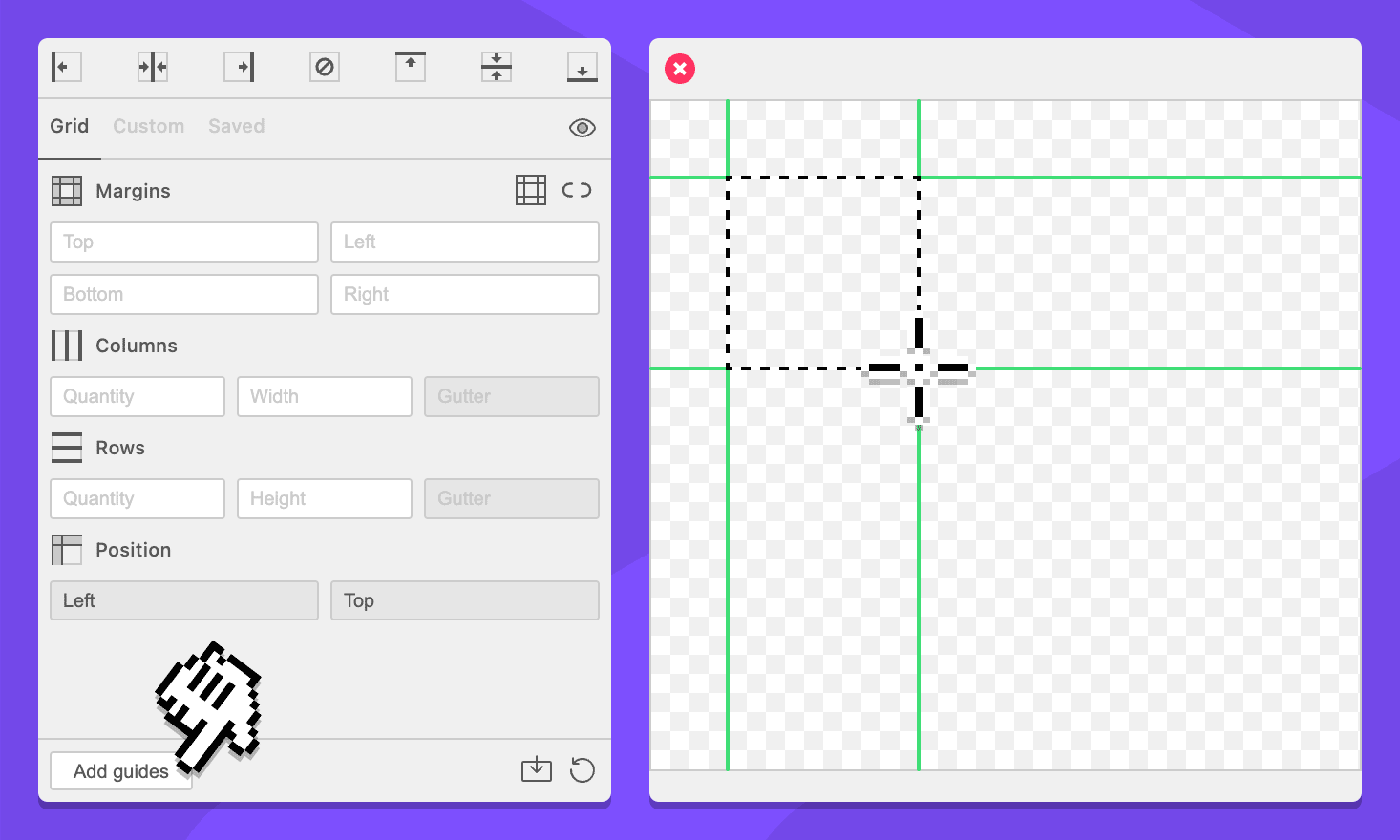
Select something in your document.
-
In the Grid tab, click the Add Guides button.

Look at that! You’ve just put guides around that thing you selected. Neat!
Clear Some Guides
-
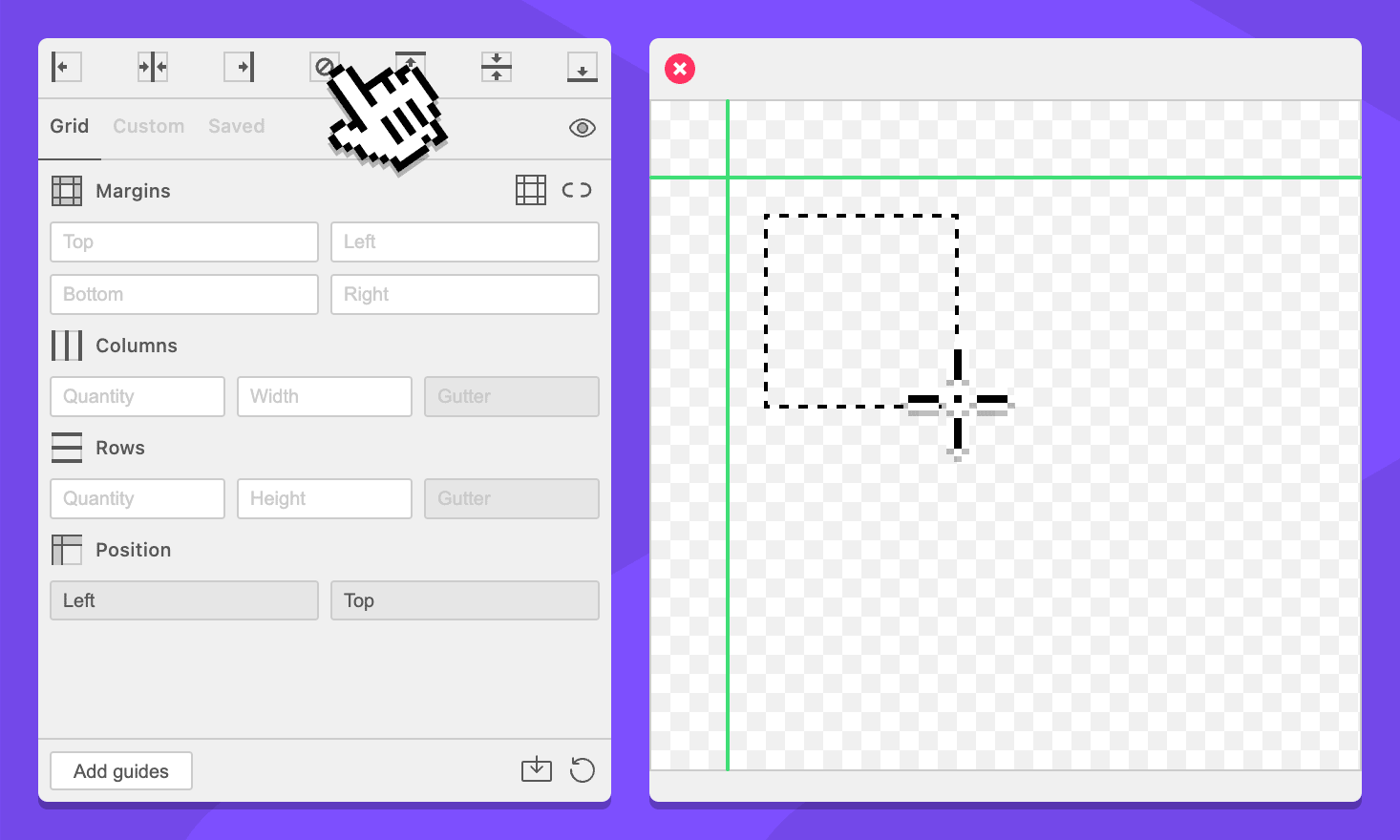
Move your selection over and down a bit so it only touches the bottom and right the guides.
-
Click the Clear Guides button.

Now those guides that were touching the selection are gone. Also neat!
Try Grid Notation
Ok, let’s get weird.
-
Clear the guides from before. You don’t need them.
-
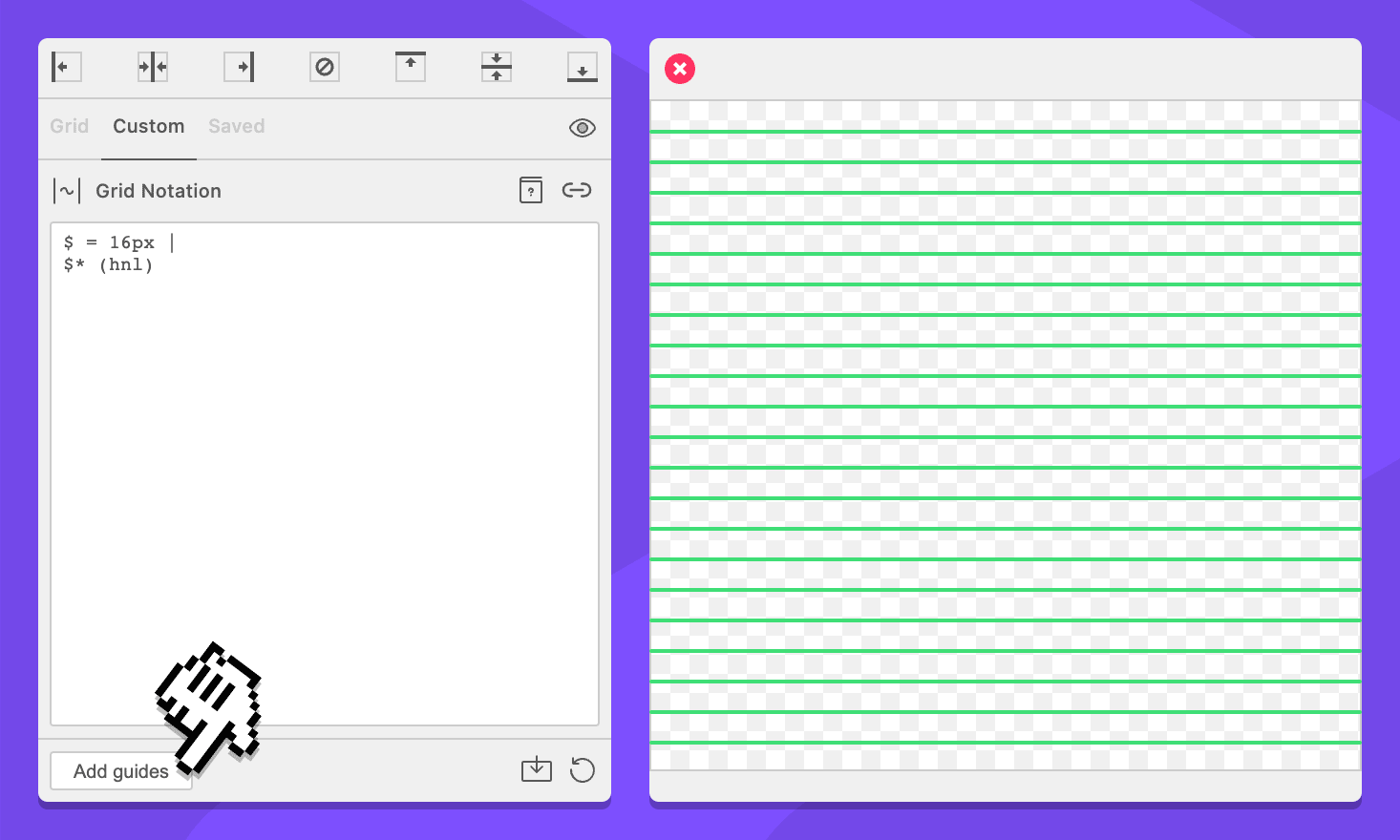
Switch to the Custom tab
-
Enter this into the Grid Notation field:
$ = 16px | $* (hnl) -
Click the Add guides button.

Wow, that’s a baseline grid right there.
Save a grid
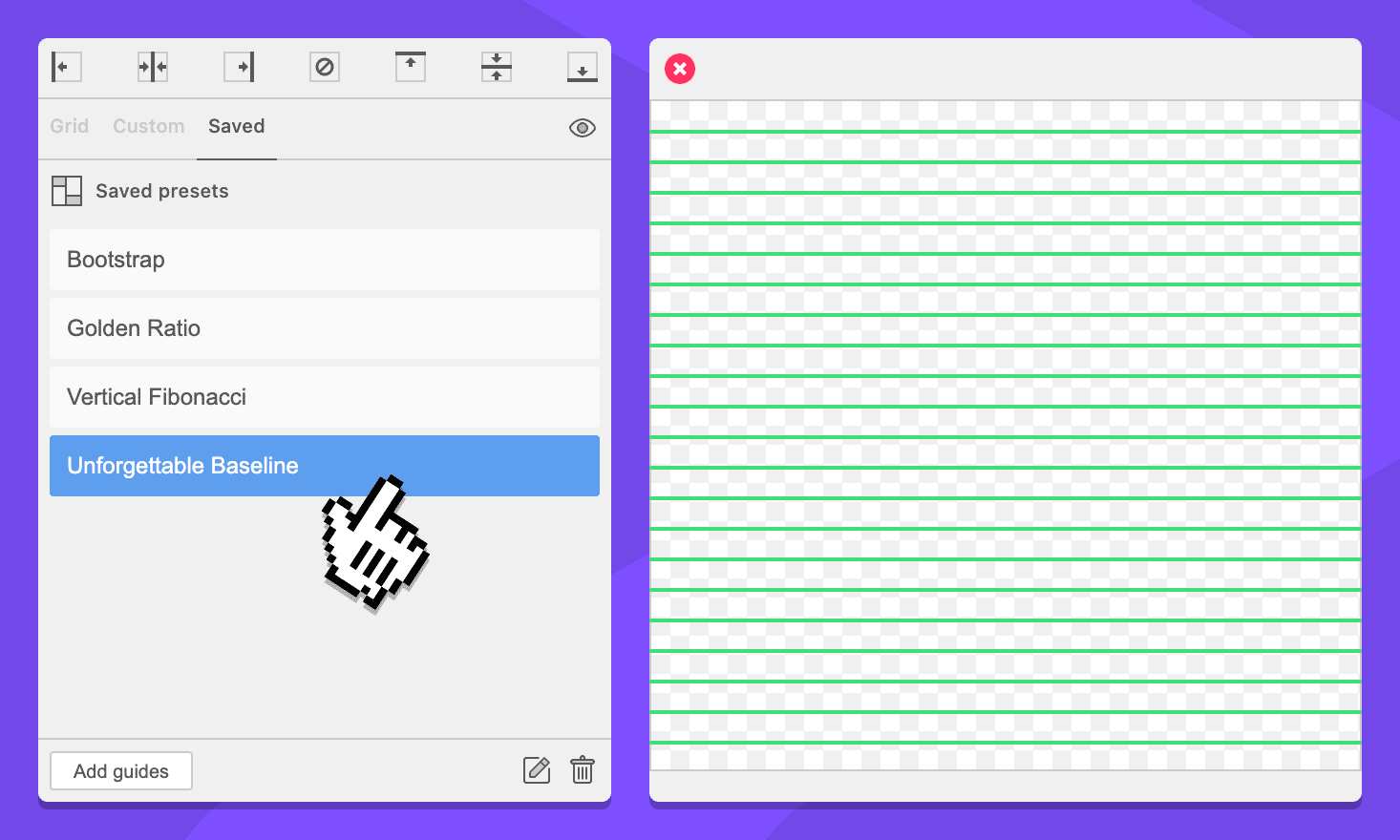
I know, I was impressed by that demo too, and — just like you — I think you should save that grid for later. Click the Save as preset button, call it “Unforgettable Baseline”, and then click that big, beautiful Save Preset button. Now you have something to remember our time by.

Farewell
I hope you enjoyed our time together — I sure did, and I wasn’t even there, if you think about it. Be sure to give me some money, or don’t, if you’re a student or teacher.