Make a Baseline Grid
A baseline grid is an important layout tool that helps you align text in your documents. While a baseline grid is valuable in single column layouts, they’re most helpful in multi-column situations, where you have disconnected text that should line up nicely with text around it. GuideGuide makes it easy to set these up, whether your app supports them or not.
-
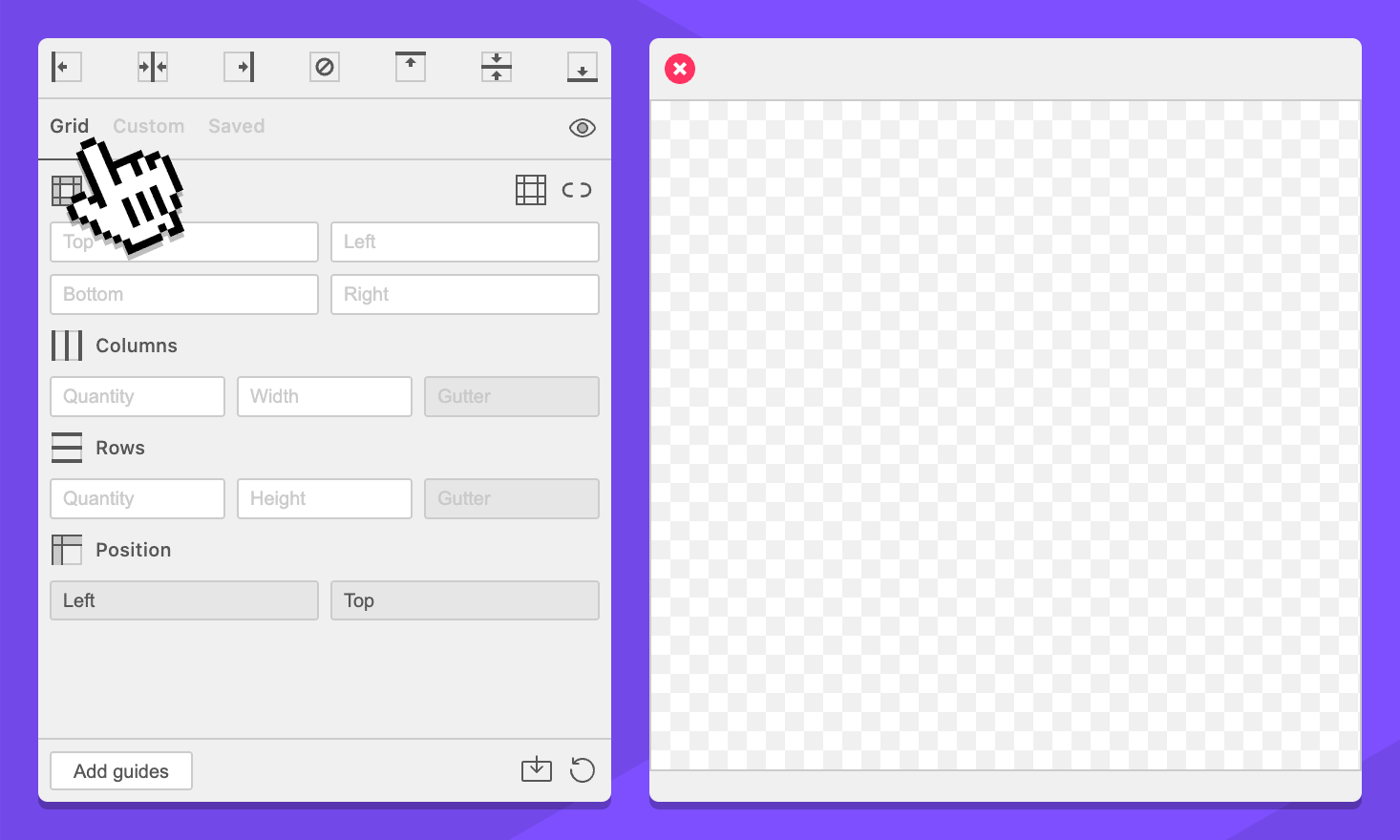
Navigate to the Grid tab.

-
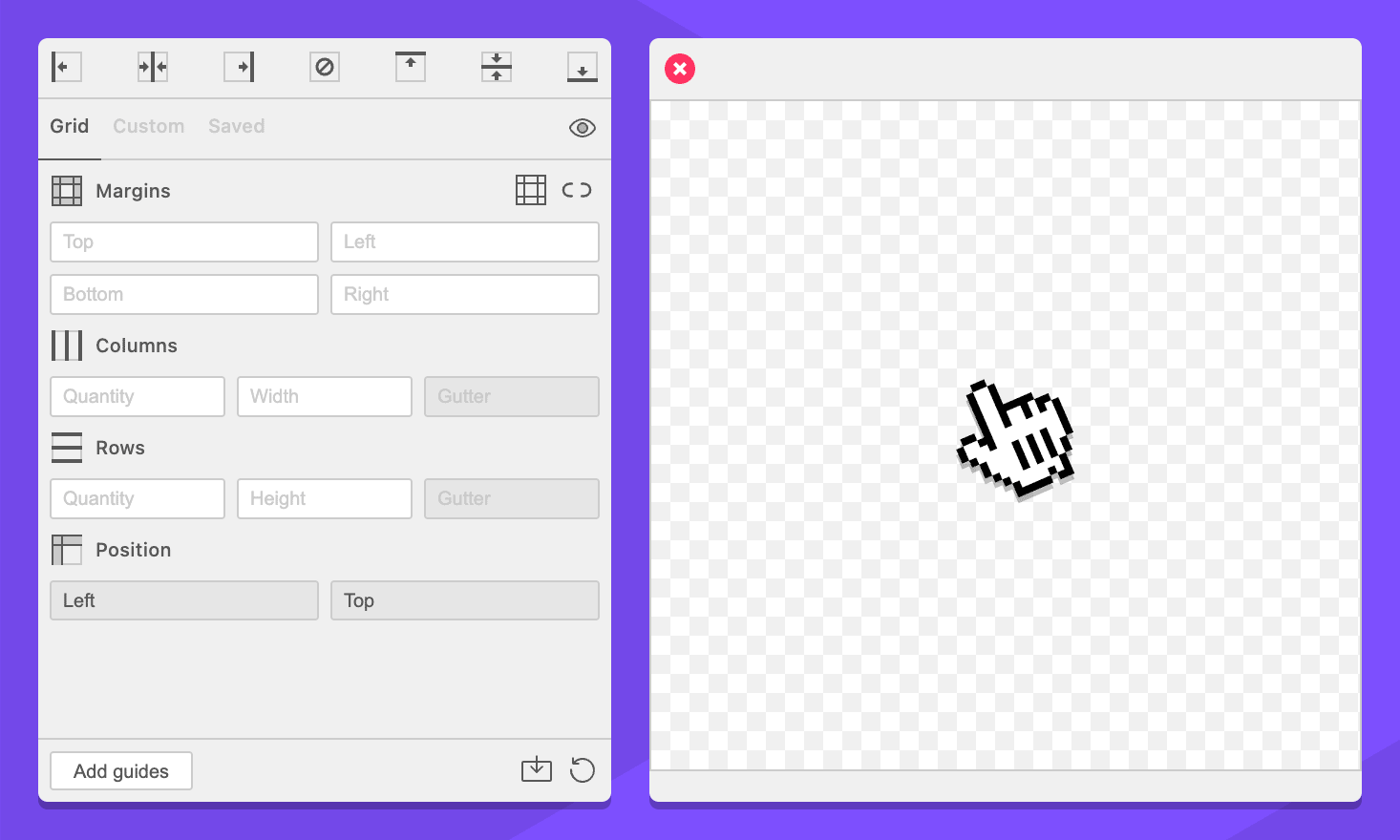
Select your document, page, artboard, or an object. This will work anywhere.

-
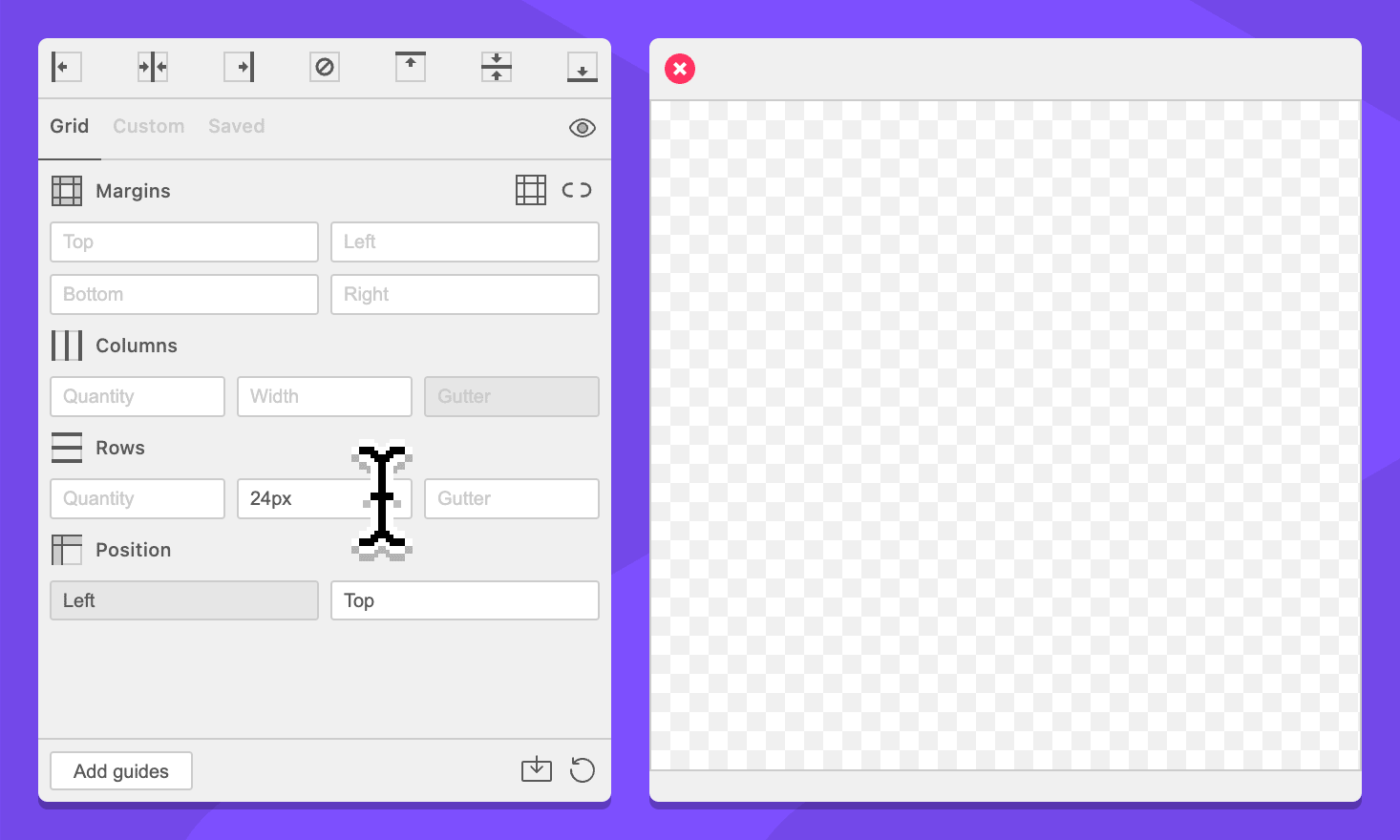
In the Rows section, enter
24pxin the height field.
-
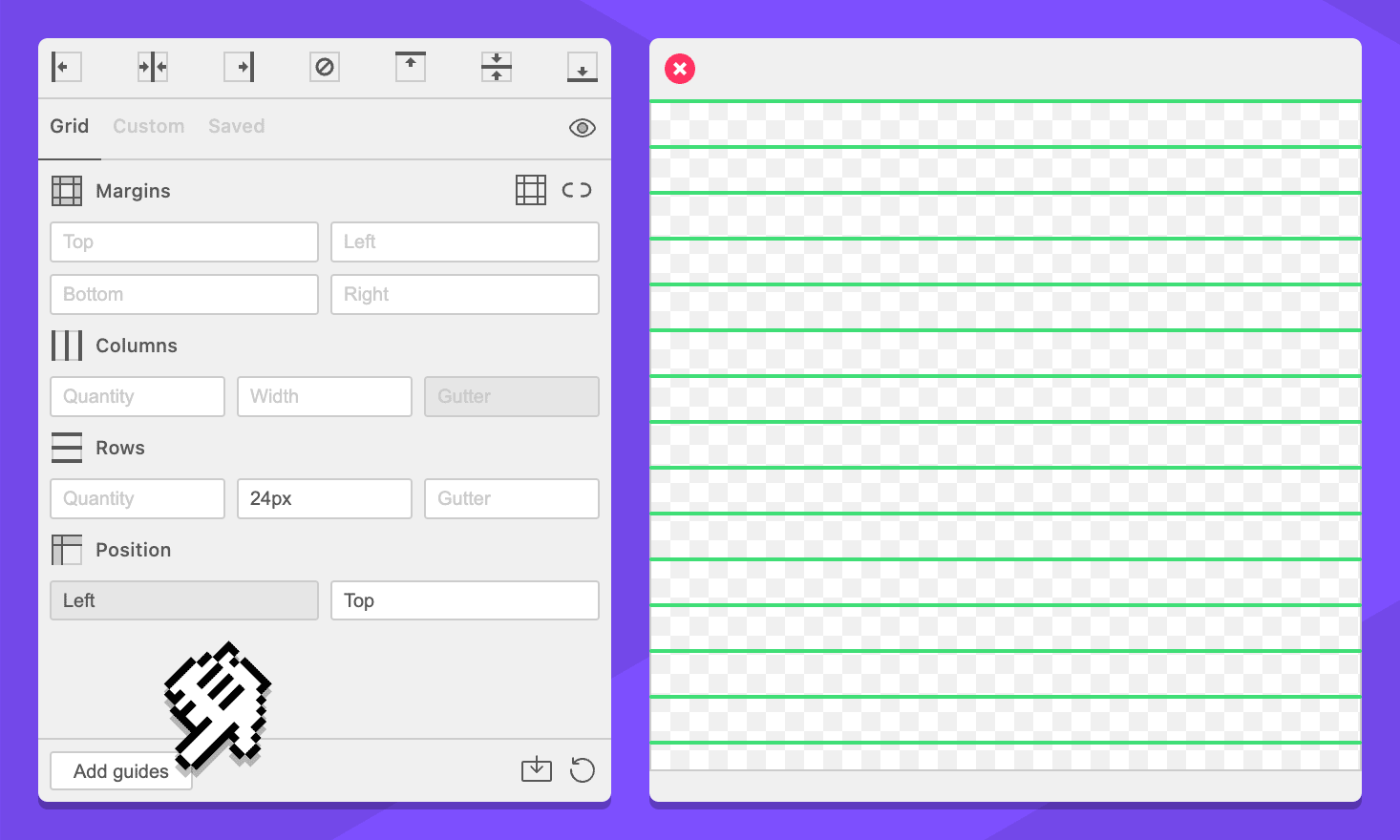
Click the Add guides button.

When you specify the row height without a quantity, GuideGuide creates as many rows as it can before space runs out. By default, GuideGuide will align your rows to the top of the available space and put the remaining space at the bottom, but you can change this with the Position fields.
Where you place your baseline grid is up to you. You may want it to account for a top margin, or be relative to a specific object. It might take a few tries to get a feel for where you want things to go, but it’s easy to undo or clear the guides and start over.
This trick works for columns too, if you need columns of a specific size but don’t want to specify how many will be added.