Add Column Padding
Columns great on their own. Combined with gutters, they get room to breath. Gutters, however, have a weakness — they only exist between the columns. What if you need equal spacing on the edges of your grid?
Ok, yes, you could just add margins that are the same size as your gutters. But what if you also need margins for your grid. Got you there! Column padding is the solution.
-
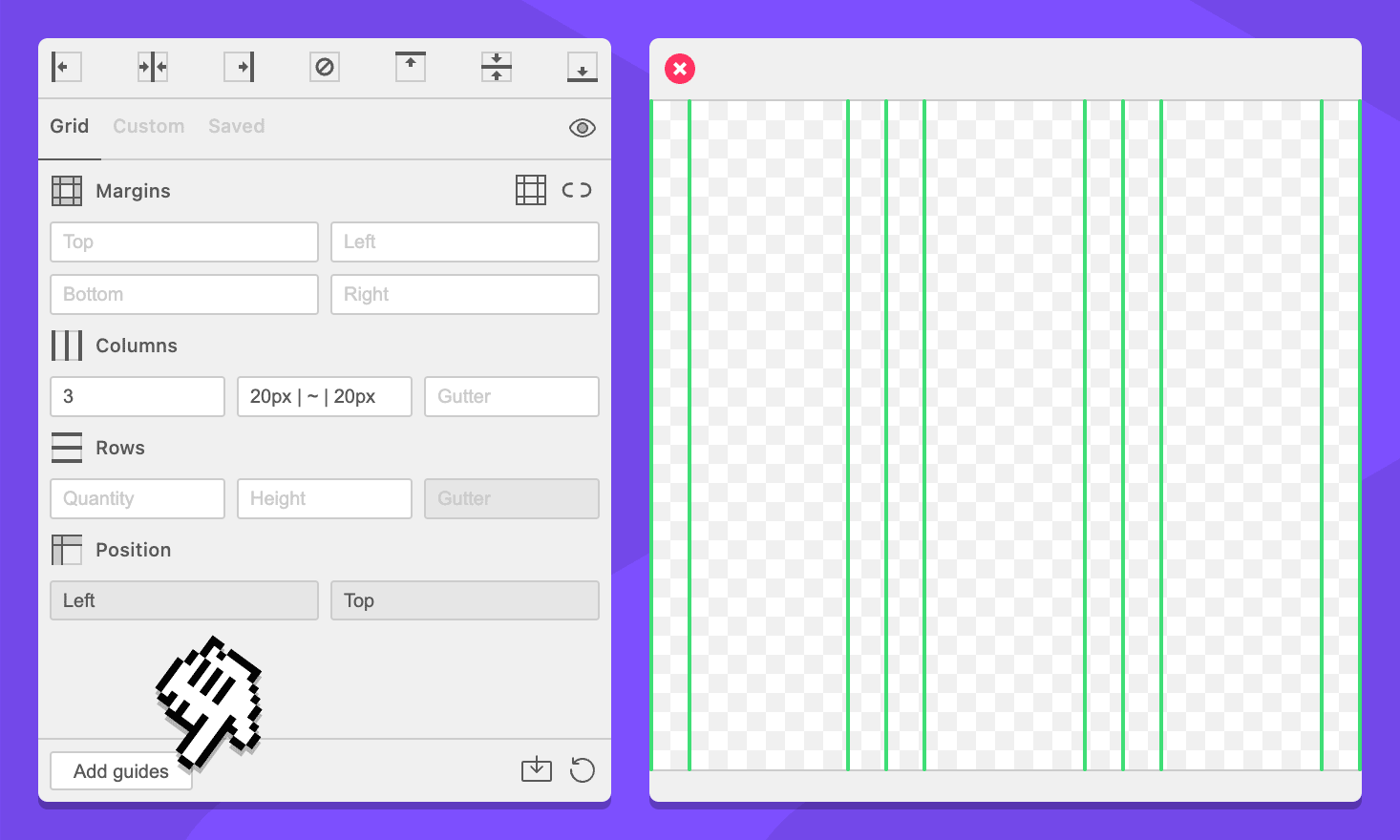
Navigate to the Grid tab.

-
Select your document, page, artboard, or an object. This will work anywhere.

-
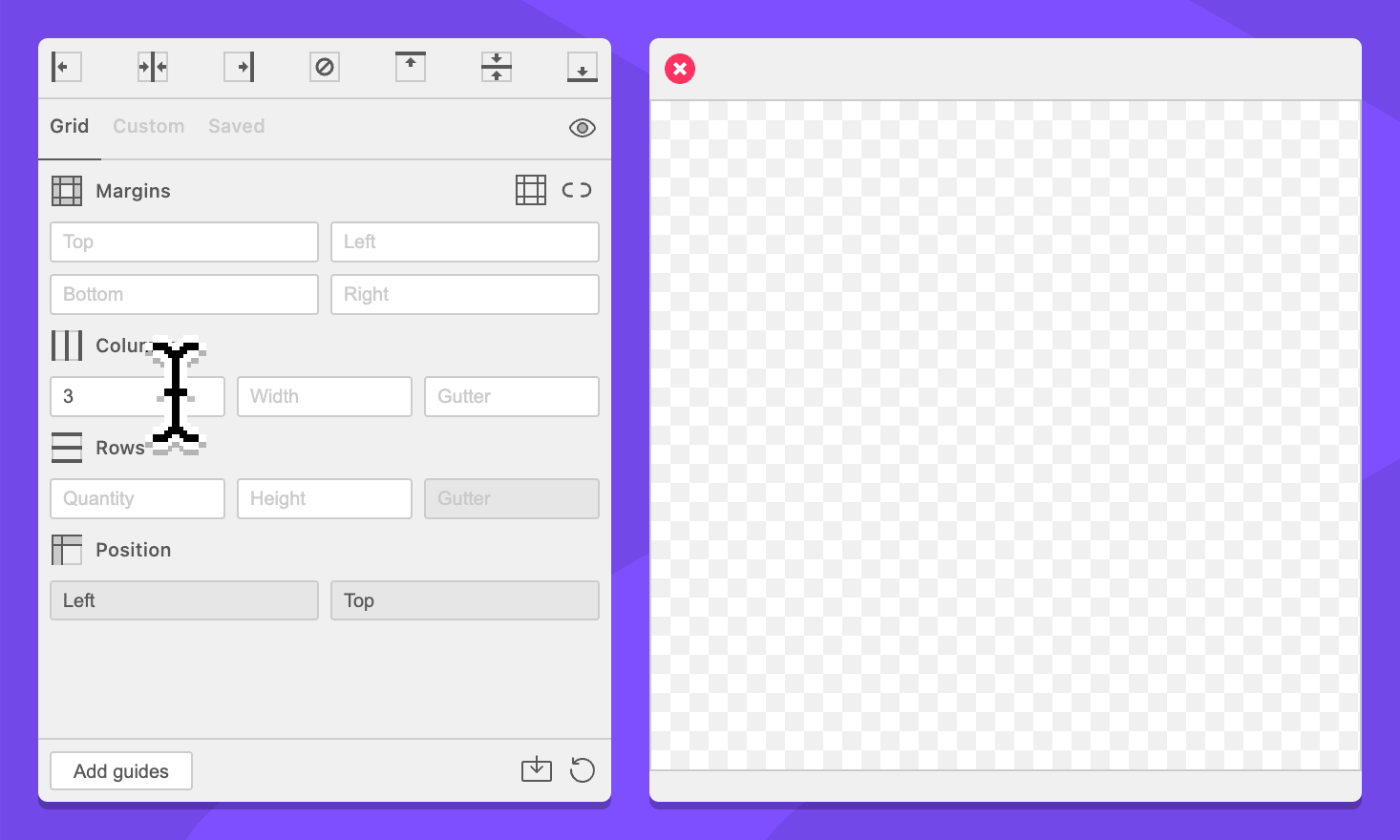
In the Columns section, add
3to the quantity field.
-
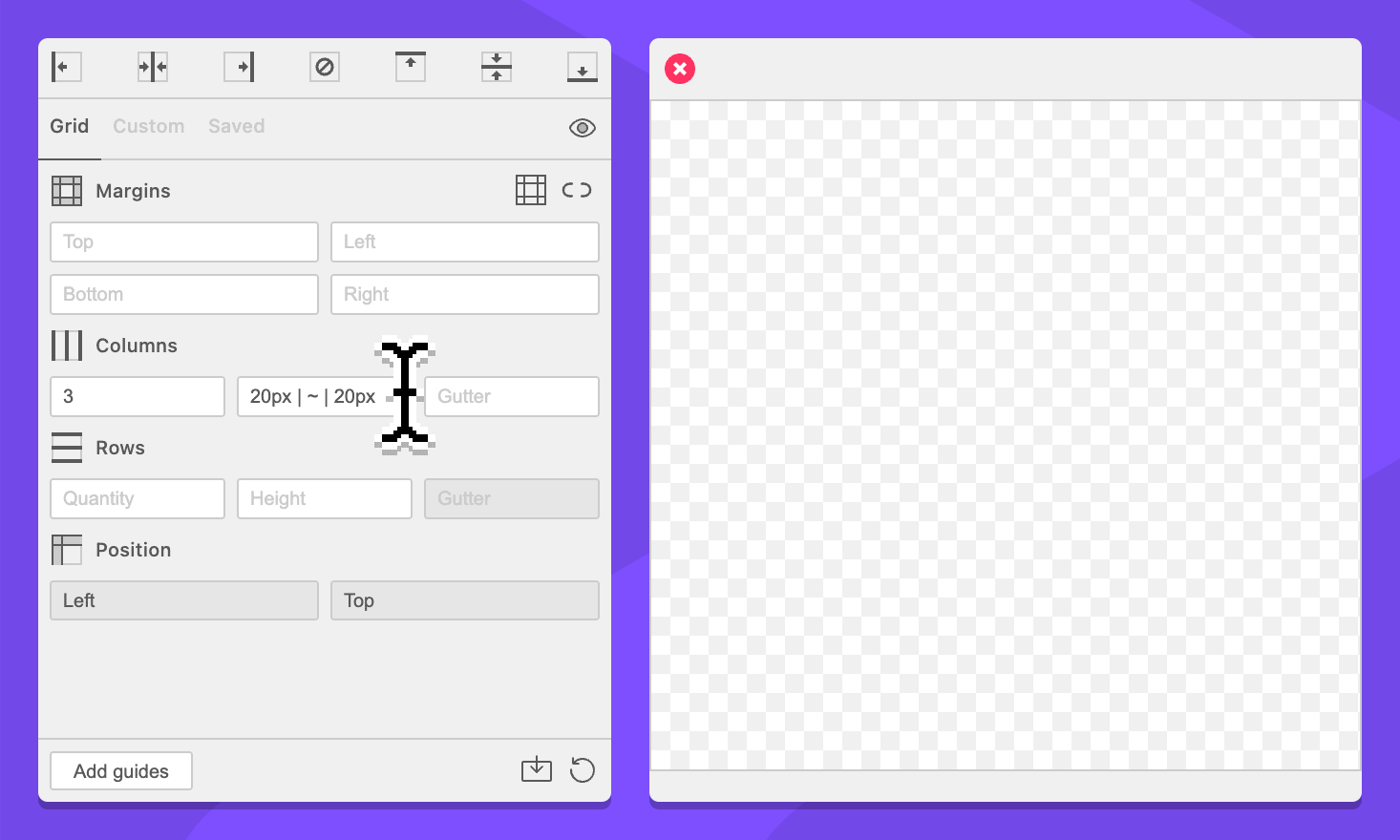
In the Columns section, enter
20px | ~ | 20pxin the width field.
-
Click the Add guides button.

How it works
Step 3 is the important one. In the column width field we added grid notation, a syntax that GuideGuide uses to “write” grids, to add three separate regions to our columns. 20px | ~ | 20px says “make a section 20 pixels wide, add a guide, figure out the width for me, add a guide, and make another section 20 pixels wide.”
When GuideGuide calculates your grid, it divides the available space by the number of columns, adds the 20 pixel padding to each side of each column, then equally divides the leftover space to figure out how wide each column is.
This trick works well with columns of specific sizes too. Just replace the ~ with a specific measurement.