Add a Fibonacci Grid
If you’re a bit of a number pervert, you probably like the Fibonacci sequence. With GuideGuide, you can incorporate your numerical enthusiasm in your designs. There are a few ways, but this one feels like the easiest:
-
Navigate to the Custom tab.

-
Select your document, page, artboard, or an object. This will work anywhere.

-
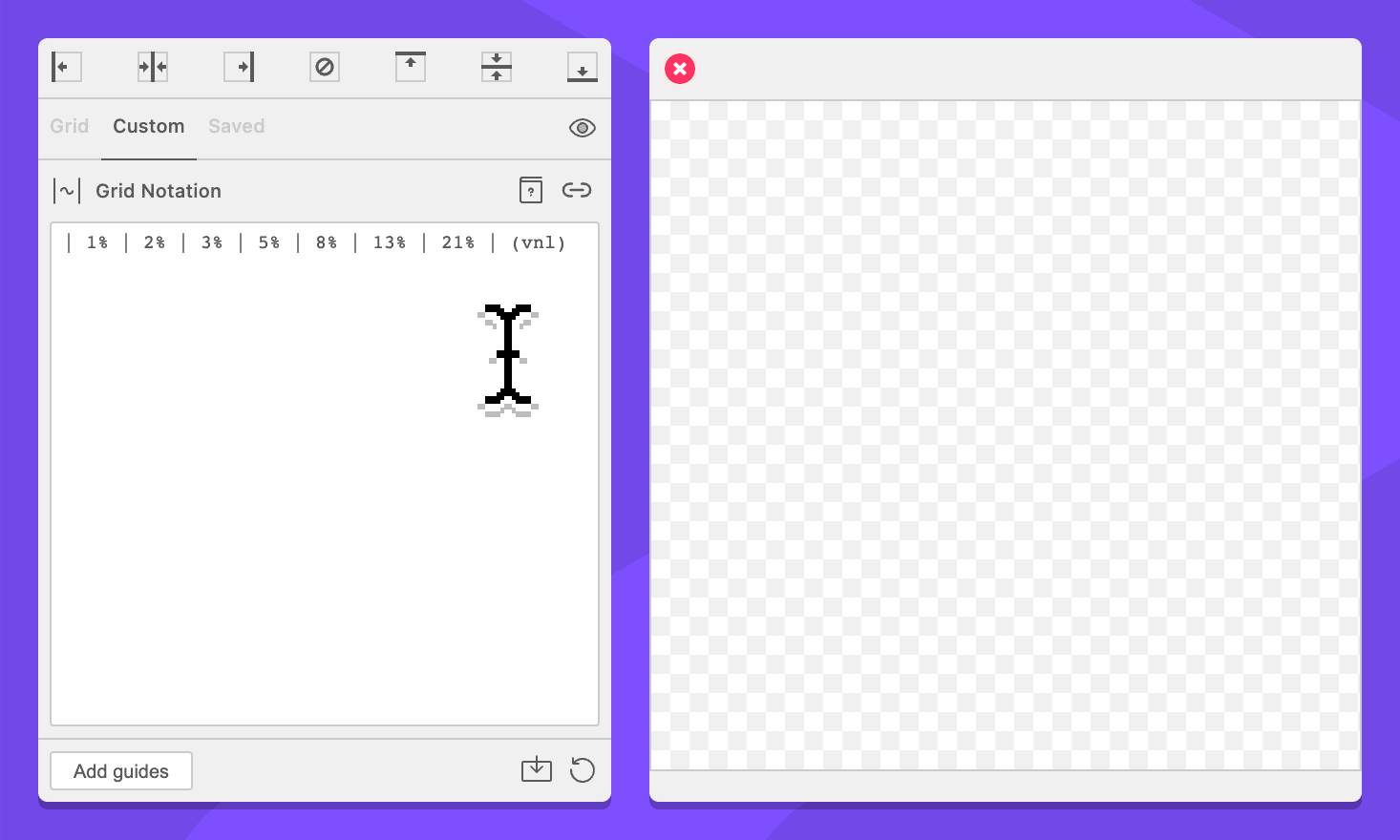
Enter this in the Grid Notation field:
| 1% | 2% | 3% | 5% | 8% | 13% | 21% | (vnl)
-
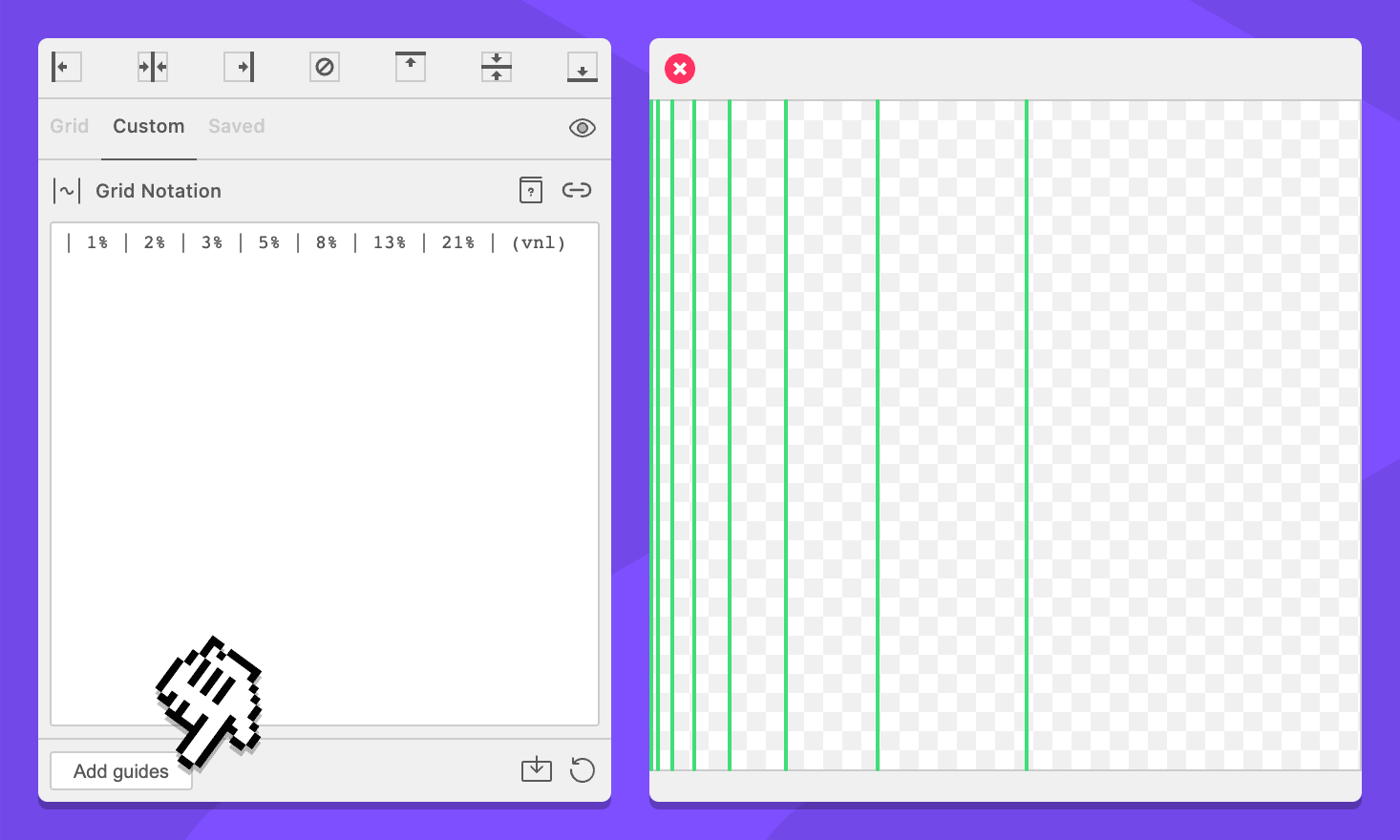
Click the Add guides button.

In this particular version, we’ve created guides that use percentages to express the Fibonacci sequence. The v in the options block tells GuideGuide to create vertical guides. If you add up each percent, you’ll end up with less than 100%, so you’ll have a bit of a gap on the side that isn’t exactly true to the sequence. If you want, you could do something like this:
-
Navigate to the Custom tab.

-
Select your document, page, artboard, or an object. This will work anywhere.

-
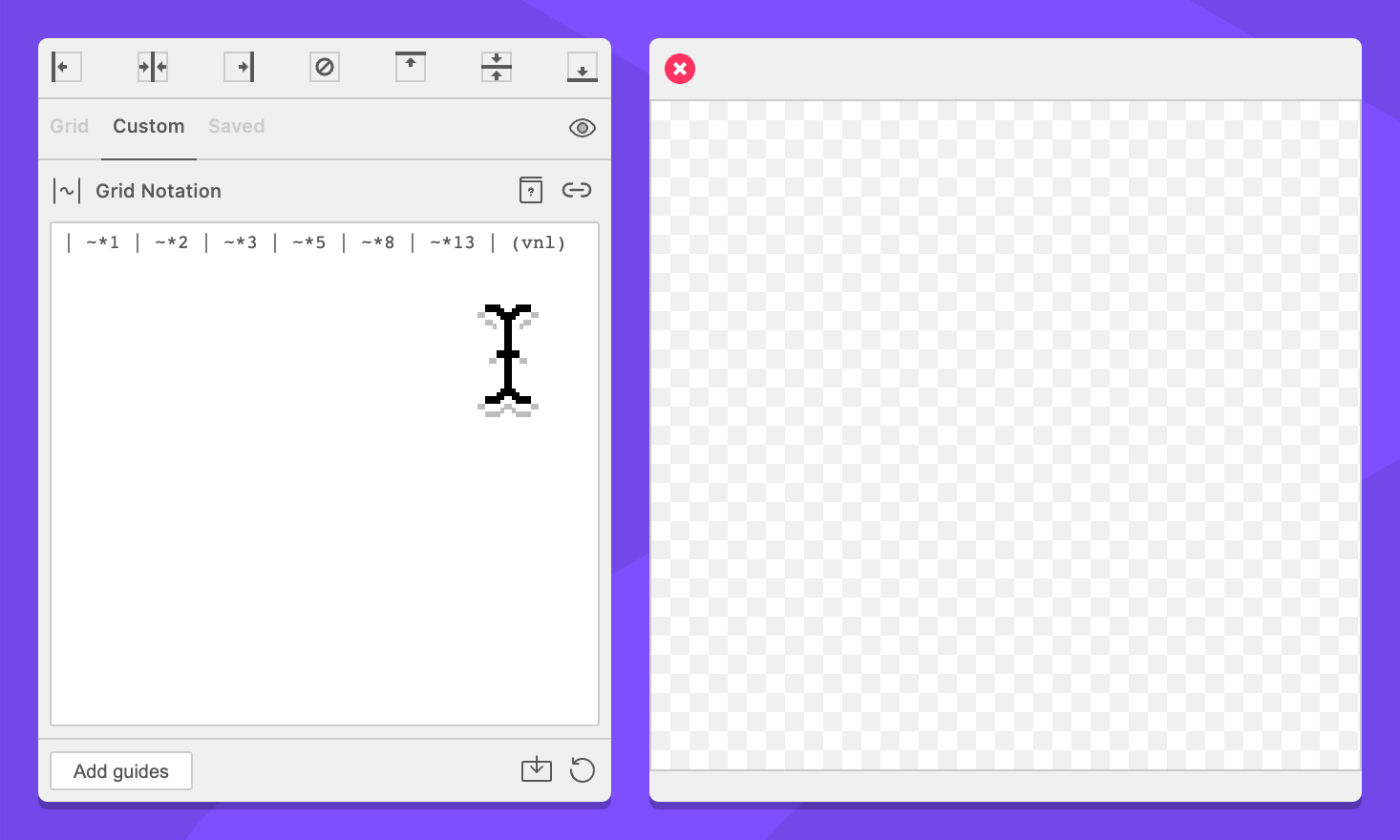
Enter this in the Grid Notation field:
| ~*1 | ~*2 | ~*3 | ~*5 | ~*8 | ~*13 (vnl)
-
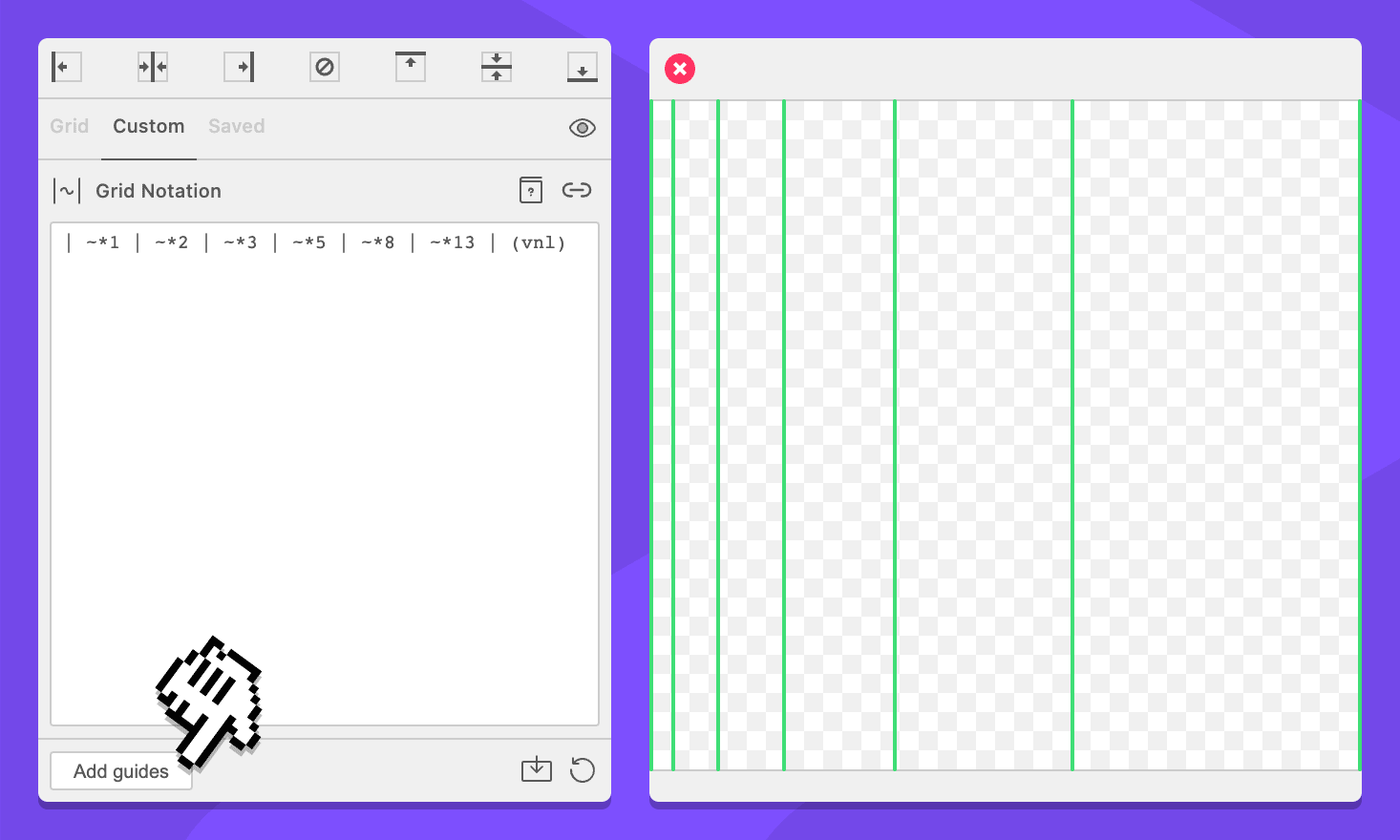
Click the Add guides button.

Here, the ~ is a wildcard, the * tells GuideGuide how many times to repeat the command before it, and the | tells GuideGuide where to put guides. GuideGuide will equally divide the overall space between the wildcards, so you end up with a grid that proportionally distributes guides according to the sequence. This version is a bit more flexible, in that you can continue to add more elements of the sequence without overflowing the available space the way the percentage based version does.