Add Relative Margins
Imagine a business card that must have a margin that is the same on all sides and equal to 5% of the height of the card. It should look something like this:

Most grid tools wouldn’t be able to do this for you, but GuideGuide can.
Understanding the problem
The Grid tab treats the horizontal and vertical axes as independent things. This means that relative commands like percentages or ~ wildcards will be relative to their axis. It won’t work for this because 5% of the height is different than 5% of the width. Instead, we’ll use the Custom tab, which lets us cross reference other grids.
Create our grid
-
Navigate to the Custom tab.

-
Select your document, page, artboard, or an object. This will work anywhere.

-
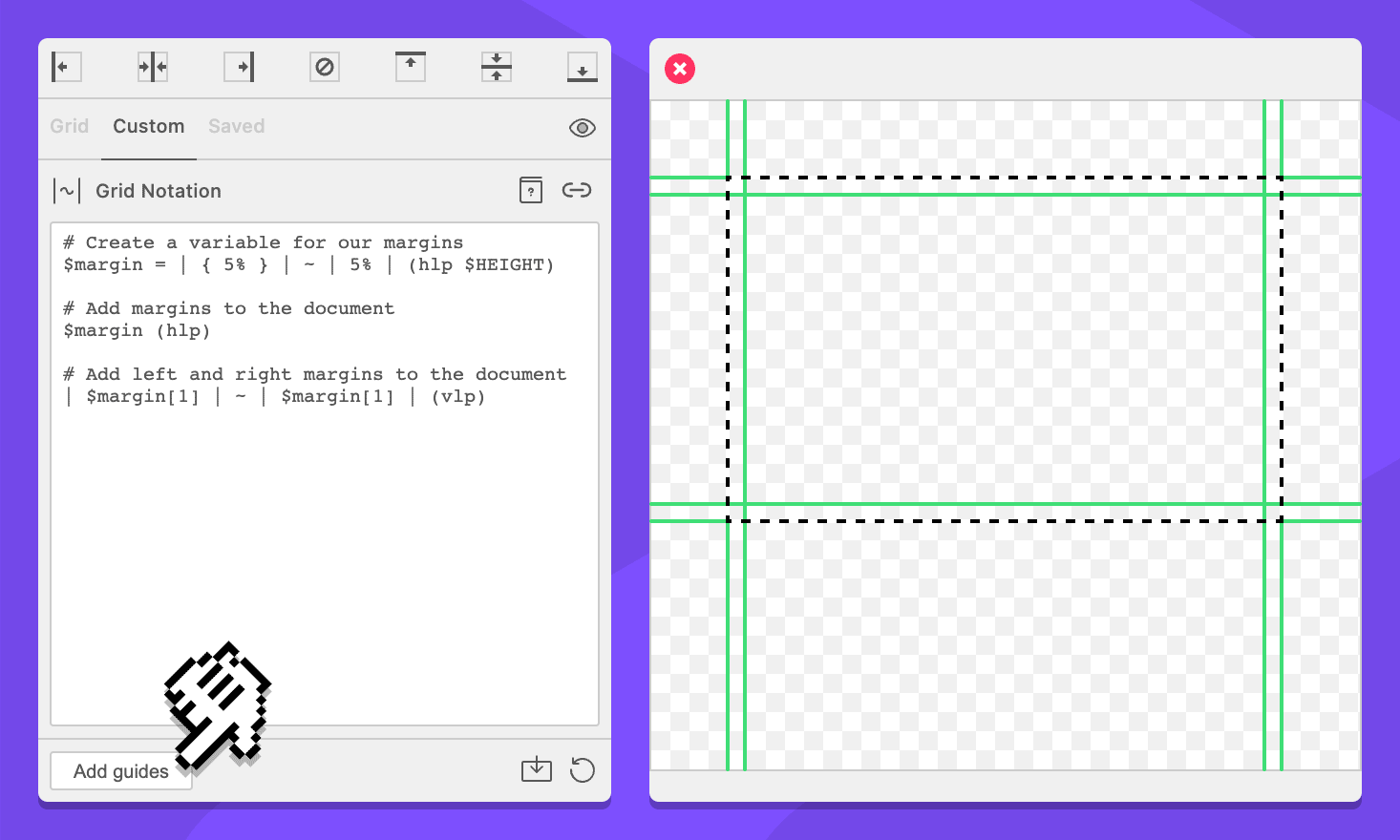
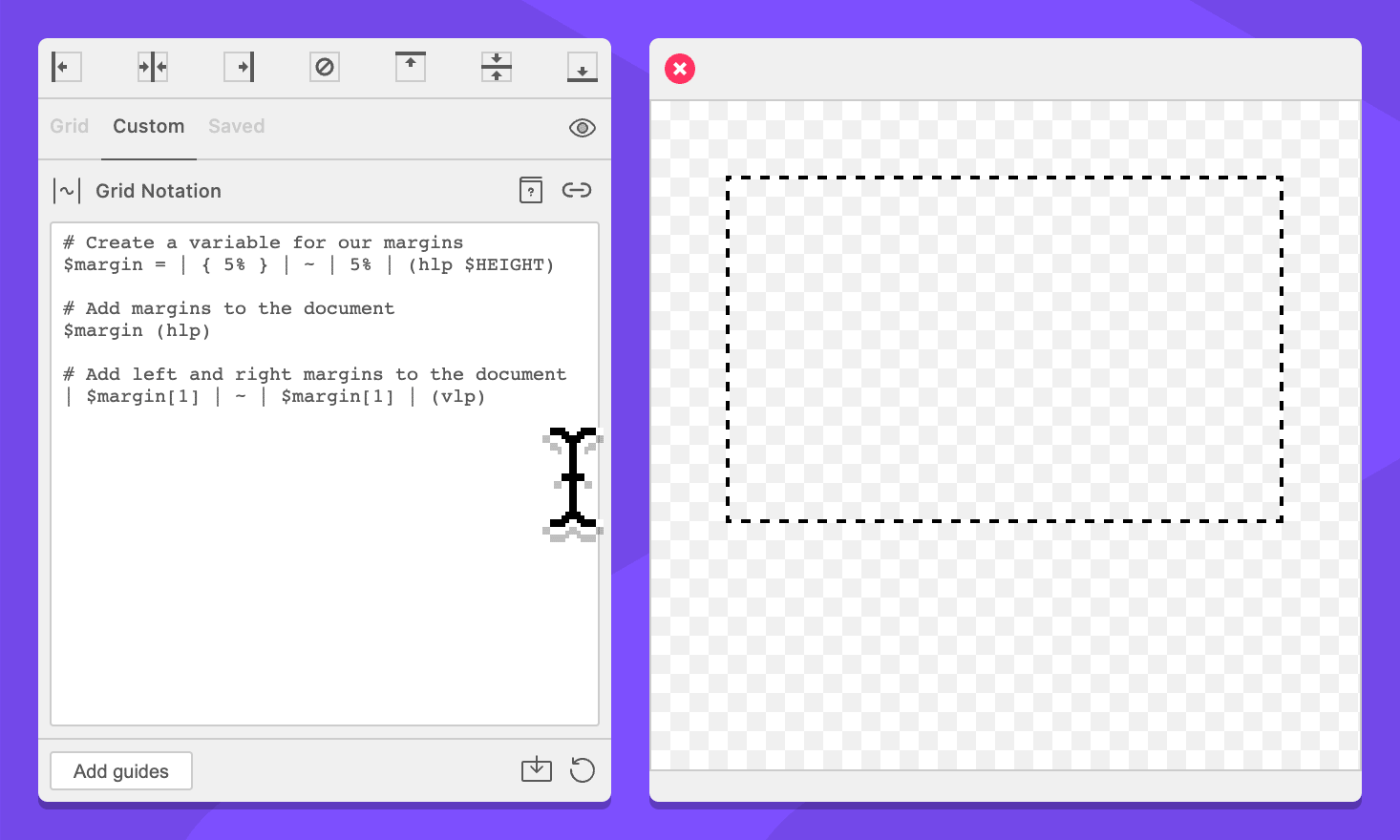
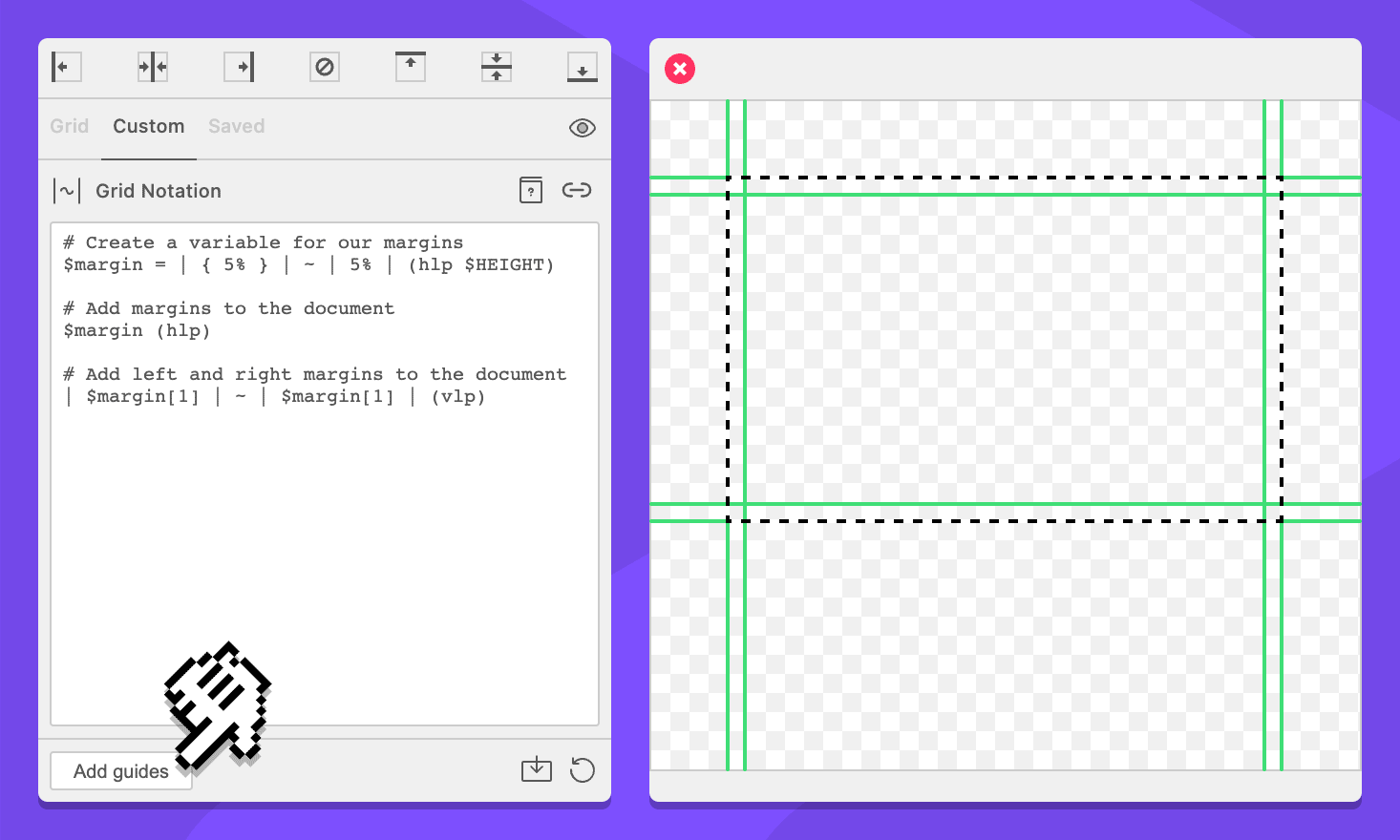
Enter this in the Grid Notation field:
# Create a variable for our margins $margin = | { 5% } | ~ | 5% | (hlp $HEIGHT) # Add margins to the document $margin (hlp) # Add left and right margins to the document | $margin[1] | ~ | $margin[1] | (vlp)
-
Click the Add guides button.

How it works
Let’s break down what happened there.
# Create a variable for our margins
$margin = | { 5% } | ~ | 5% | (hlp $HEIGHT)First, we create a variable $margin that will hold our top and bottom margins. Variables don’t do anything, they just hold information for us so we can refer to it later.
Next the | command tells GuideGuide to add a guide. Then 5% command tells GuideGuide to create space that is 5% of the grid area before the next command, which is another guide. In the middle is the ~ wildcard command. GuideGuide will distribute any available space equally between wildcards, and since there is only one, this effectively takes up the entire middle part of the grid. Finally, there’s another 5% for our other margin.
At the end are options for the grid. You can ignore the letters, they aren’t relevant here, but $HEIGHT is important. This is a special variable that is always available that refers to the height of the area GuideGuide will use for its context. Using it in the options here tells GuideGuide that the current grid is going to be the size of the context height. This means that 5% will be 5% of the height of the document. Because GuideGuide has everything it needs to do the math, it will calculate the percentage at this point.
Finally, notice that the first percent command is wrapped in brackets. We’ll come back to that later.
# Add margins to the document
$margin (hlp)Notice how the variable doesn’t have an = after it? This means this is a variable reference which says “put all of your commands here”. This is what actually tells GuideGuide to add guides to the document. In the options, notice the h which tells GuideGuide to add horizontal guides.
# Add left and right margins to the document
| $margin[1] | ~ | $margin[1] | (vlp)This is where we add our left and right margins. You’ll recognize the | guide commands. The first important bit is $margin[1]. Back when we defined the variable, we wrapped the 5% in brackets.
Those brackets are called a block. Variables keep track of their blocks so we can reference them. Because our variable has already had its relative commands calculated, referencing the block here actually gets us a command that is the calculated result of what 5% of the $HEIGHT is.
Again, the ~ helps push the margins to the edges, and the v in the options tells GuideGuide to make vertical guides.
Well, there you have it. Your brain is probably a bit sweaty, but I hope this has illustrated the power that GuideGuide can offer you.