Grids
Guides can be either horizontal or vertical. In grid notation, each line of text represents guides along a single axis. This means that each line of text can only create guides that are either horizontal OR vertical. Each of these lines of commands are called a “grid”.
To produce a guides along more than one axis, horizontal and vertical guides need their own grids. For example, if you need to create columns and rows in a single grid notation block, you will have to create two grids, each on their own line.
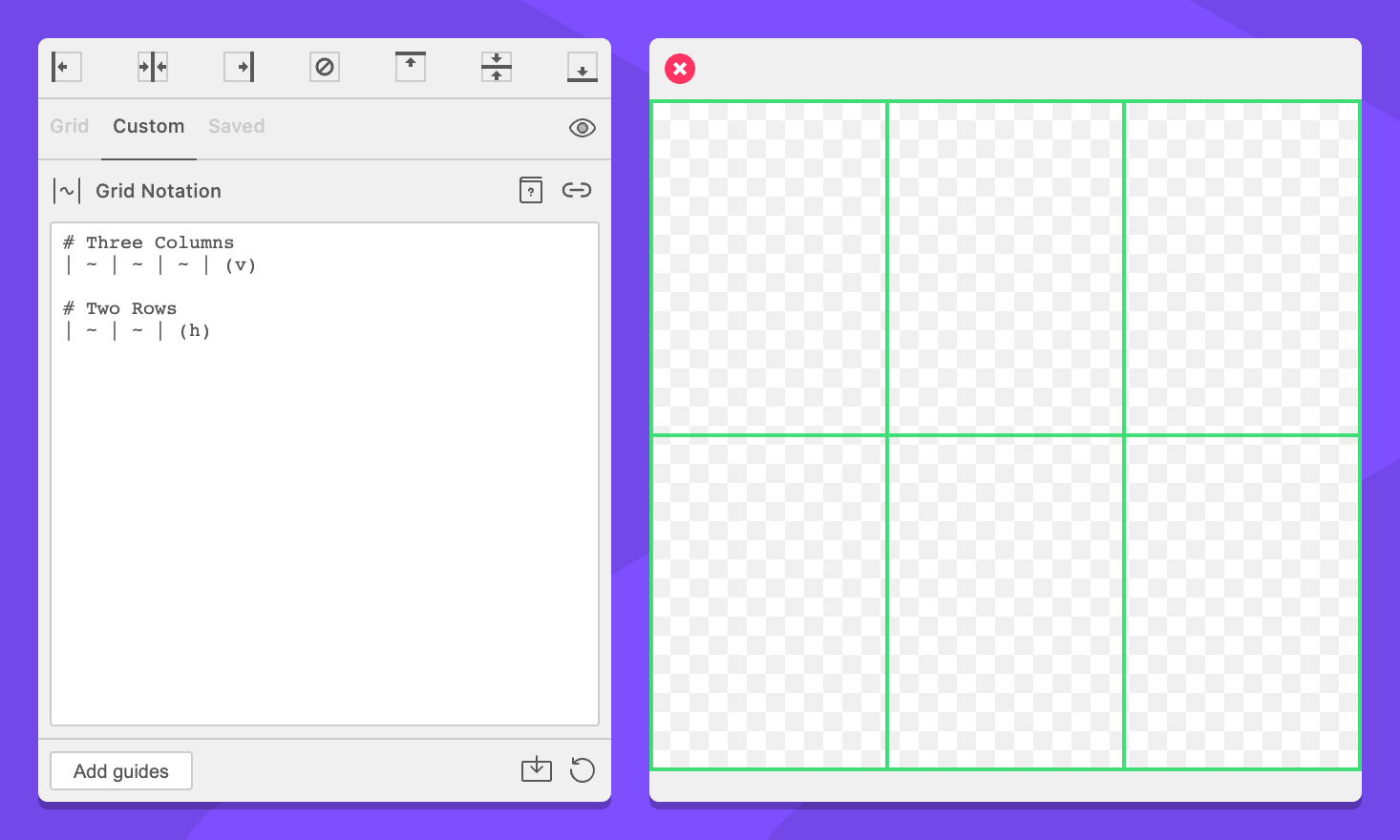
For example, a grid with three columns and two rows:
# This will create three vertical columns.
| ~ | ~ | ~ | (v)
# This will create two horizontal rows.
| ~ | ~ | (h)
Note that in the GuideGuide plugins, text will automatically wrap if the grid you are writing is wider than the text box. This can be confusing because it appears like new line. This soft wrap is not a new line, and will not create a new grid. To indicate a new grid in your grid notation, you need a formal line break.
Whitespace
Whitespace is optional within grid notation. Commands can be placed side-by-side without negative effects. However, such grids are generally hard to read, so GuideGuide will format any grid notation you enter to contain whitespace.
# This works
|10px5mm1in|
# This is the same, but is easier to read
| 10px 5mm 1in |Limitations
Grid notation tries to avoid telling you how to live your life. If you want to use percent commands that add up to more than 100%, that’s fine. If you want to specify a grid that is wider than the context, that’s fine too. Just keep in mind, what you are doing is beyond the logical bounds of the conventional grid math and may have unpredictable results.