Options
Format: (<modifiers> <grid size>)
In words: “Do the grid this way in this place”
Grid Notation grids can be modified using options, which apply to the grid it is a part of. All options are optional but the defaults will automatically be filled in when formatted.
Options fall into two categories: modifiers, which affect how GuideGuide renders the grid, and a size, which constrains the size of the grid independent of the context. Place options between parentheses.
# Examples:
( h 100px )
( 1in vl )
( hlp 1p5 )The order of options does not matter, but GuideGuide will format them so that modifiers are grouped together. If multiple or conflicting options of the same type are used, GuideGuide will accept the last option entered of each type.
Modifiers
Modifier options are represented by single characters.
Orientation
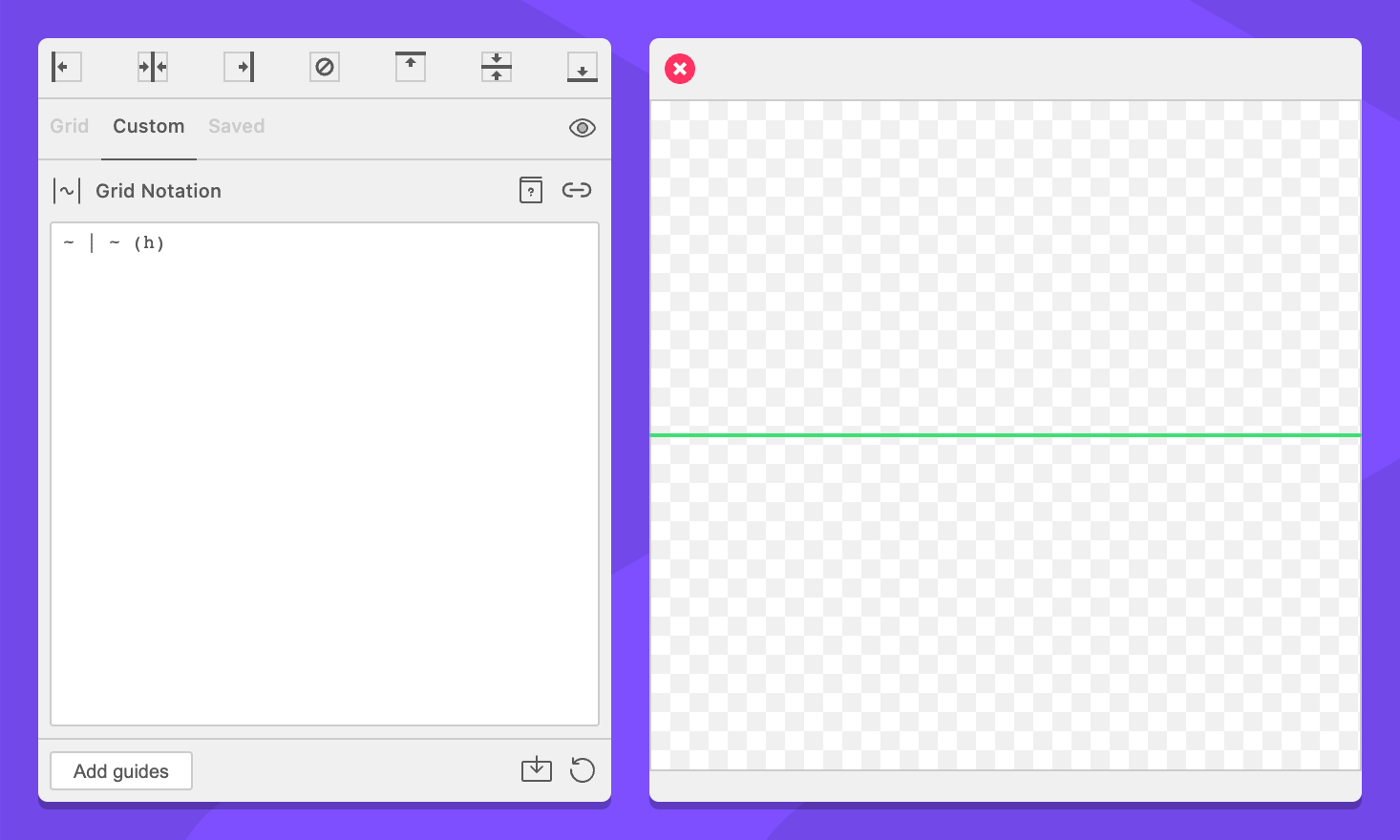
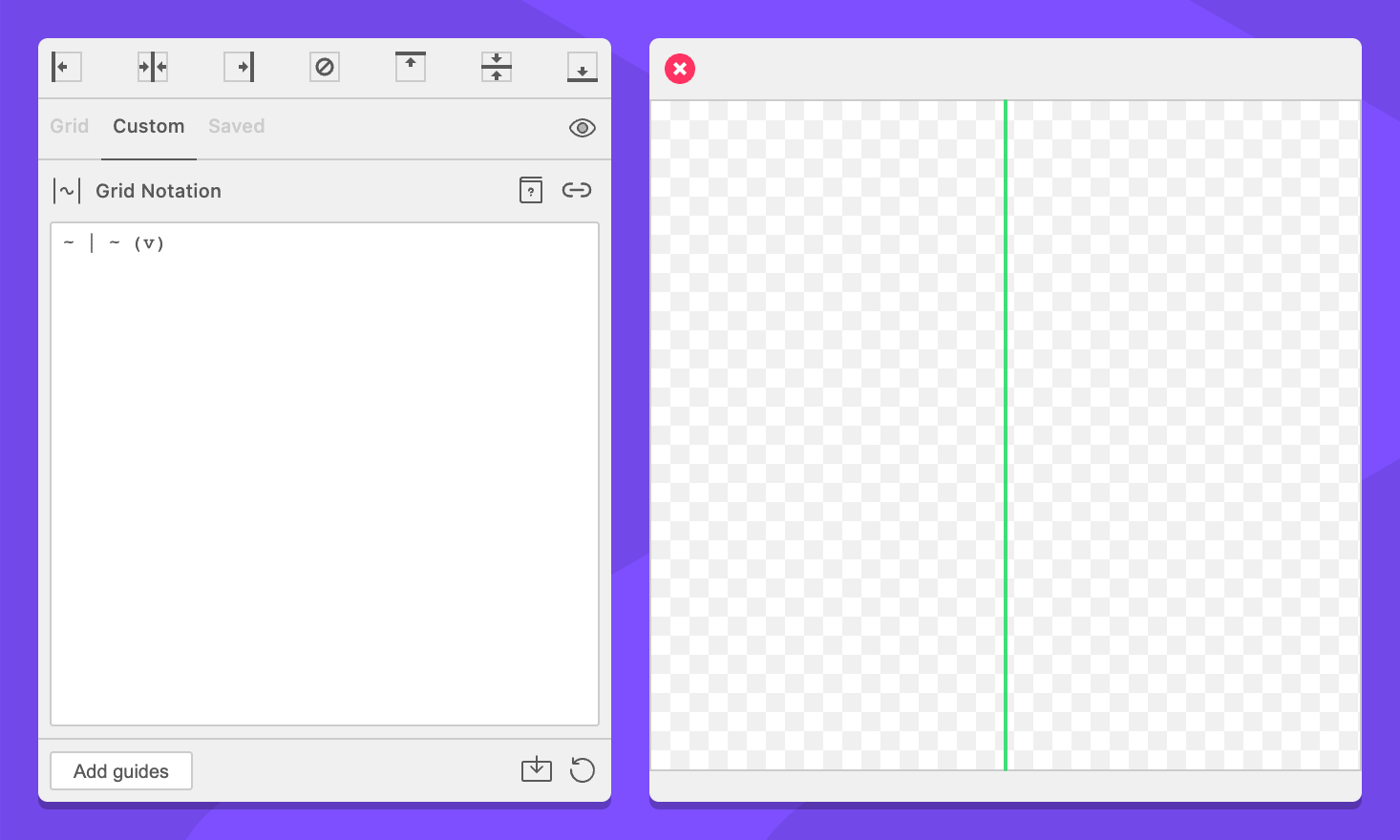
Determines whether the guides are horizontal or vertical.
-
h(default) horizontal
-
vvertical
Calculation
Determines whether GuideGuide rounds guide coordinates to whole numbers.
-
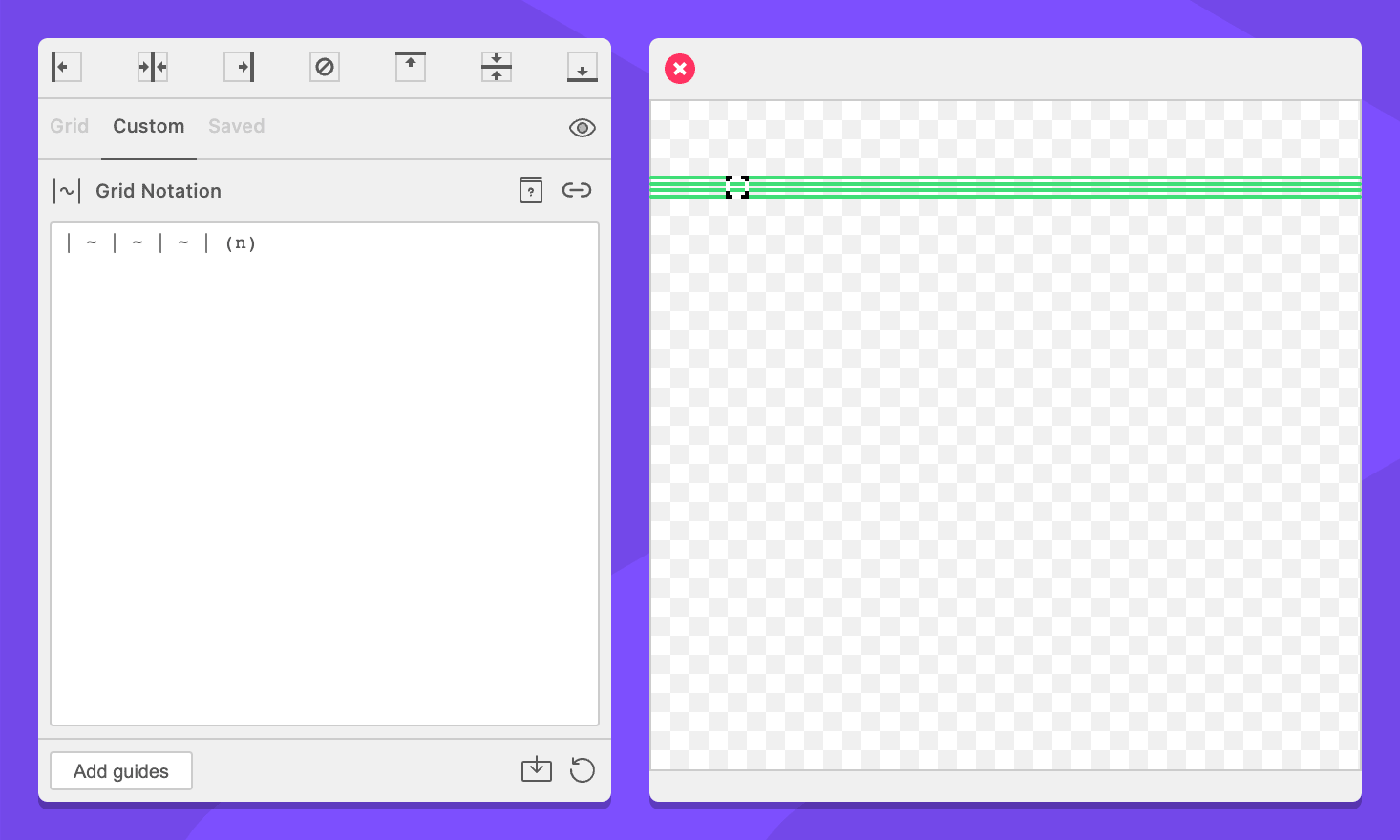
n(default) normal
Generates this:
~ | ~ | ~ (10px) # Becomes this | 3.3333px | 3.3333px | 3.3333px | -
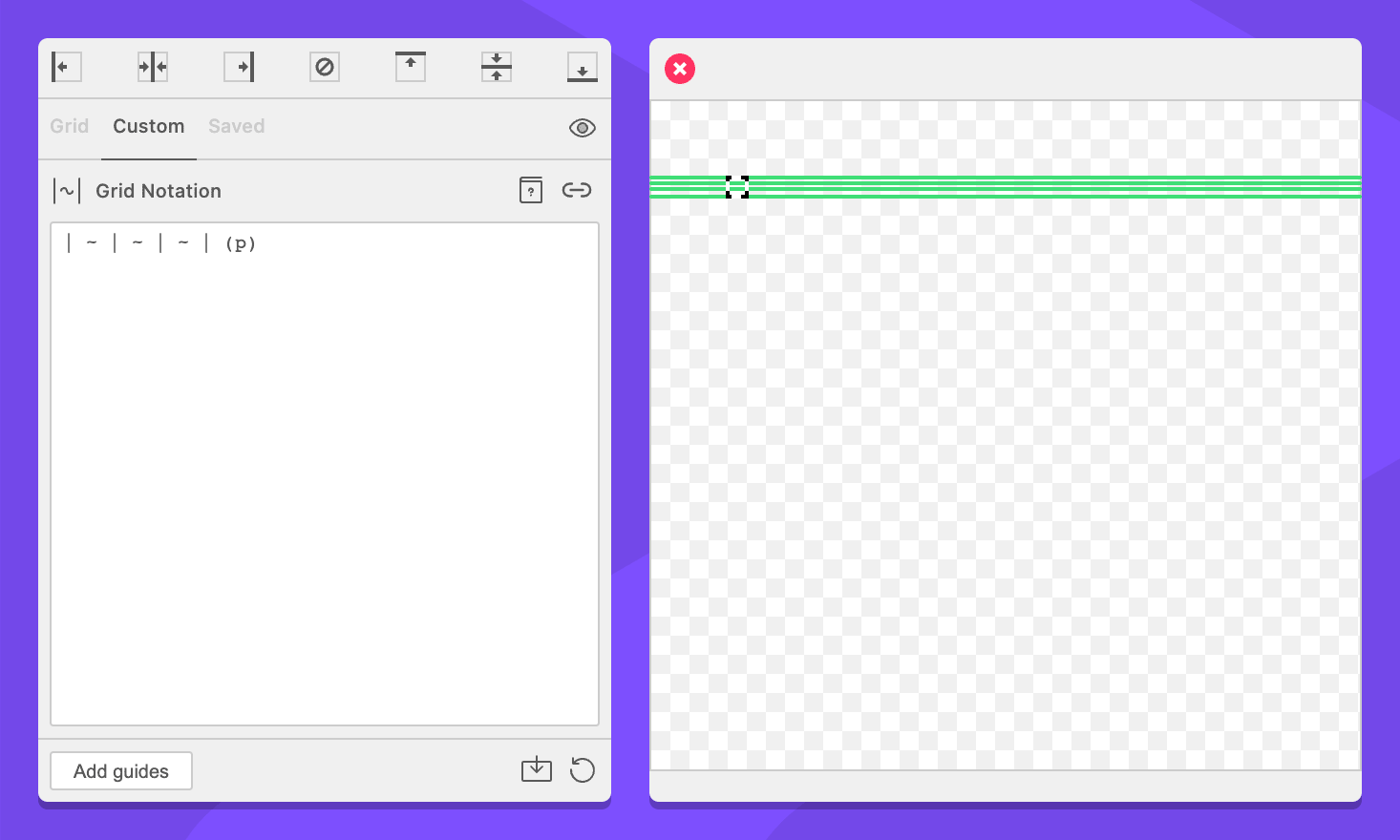
ppixel snap
~ | ~ | ~ (10px) # Becomes this | 3px | 3px | 3px |
Remainder pixel distribution
When calculation is set to pixel snap, GuideGuide rounds its values to integers. This setting determines where remainder pixels are distributed.
Thanks to modern device resolutions, you probably won’t ever care about this setting. However, it exists if you need it.
-
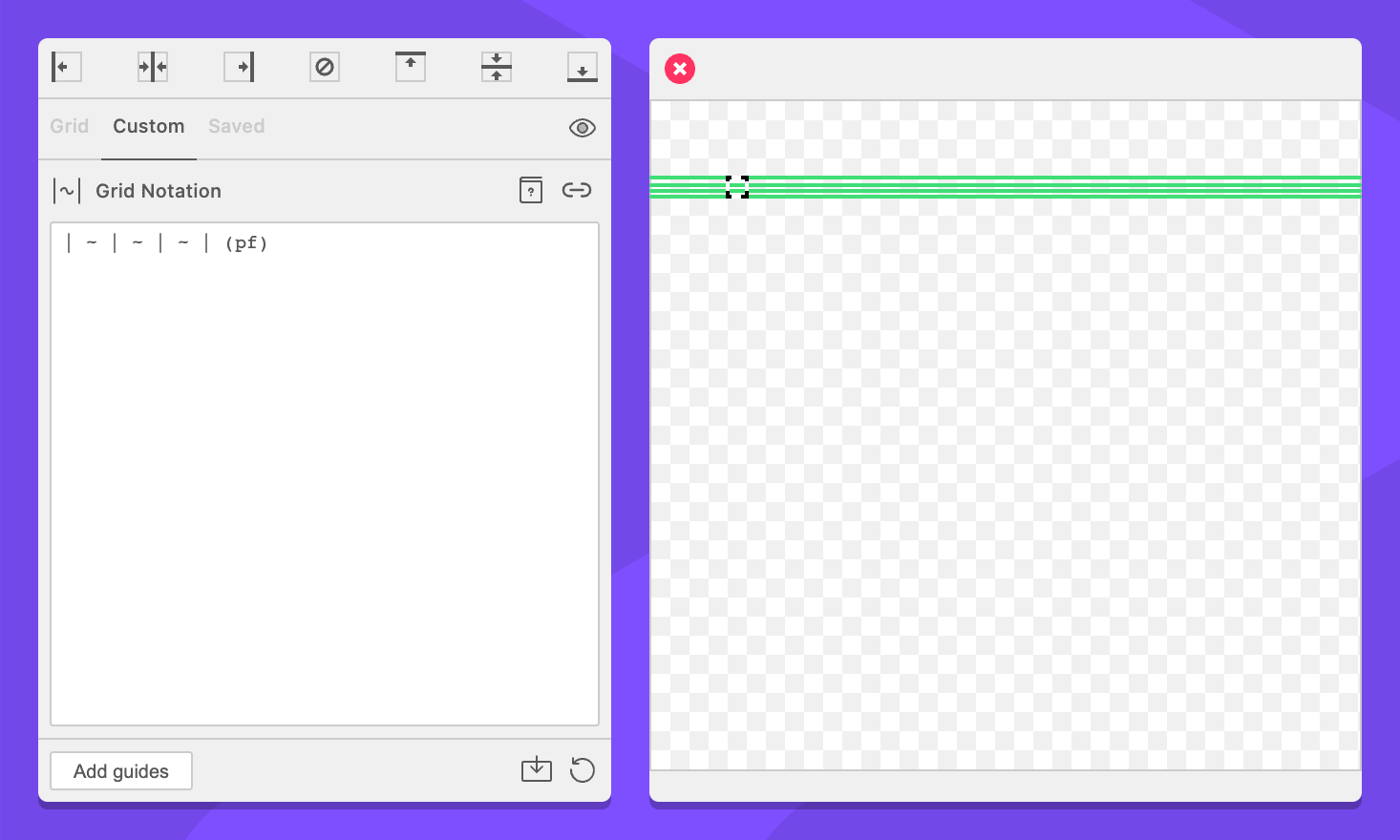
ffirst; left/top
~ | ~ | ~ (10px) # Becomes this | 4px | 3px | 3px | -
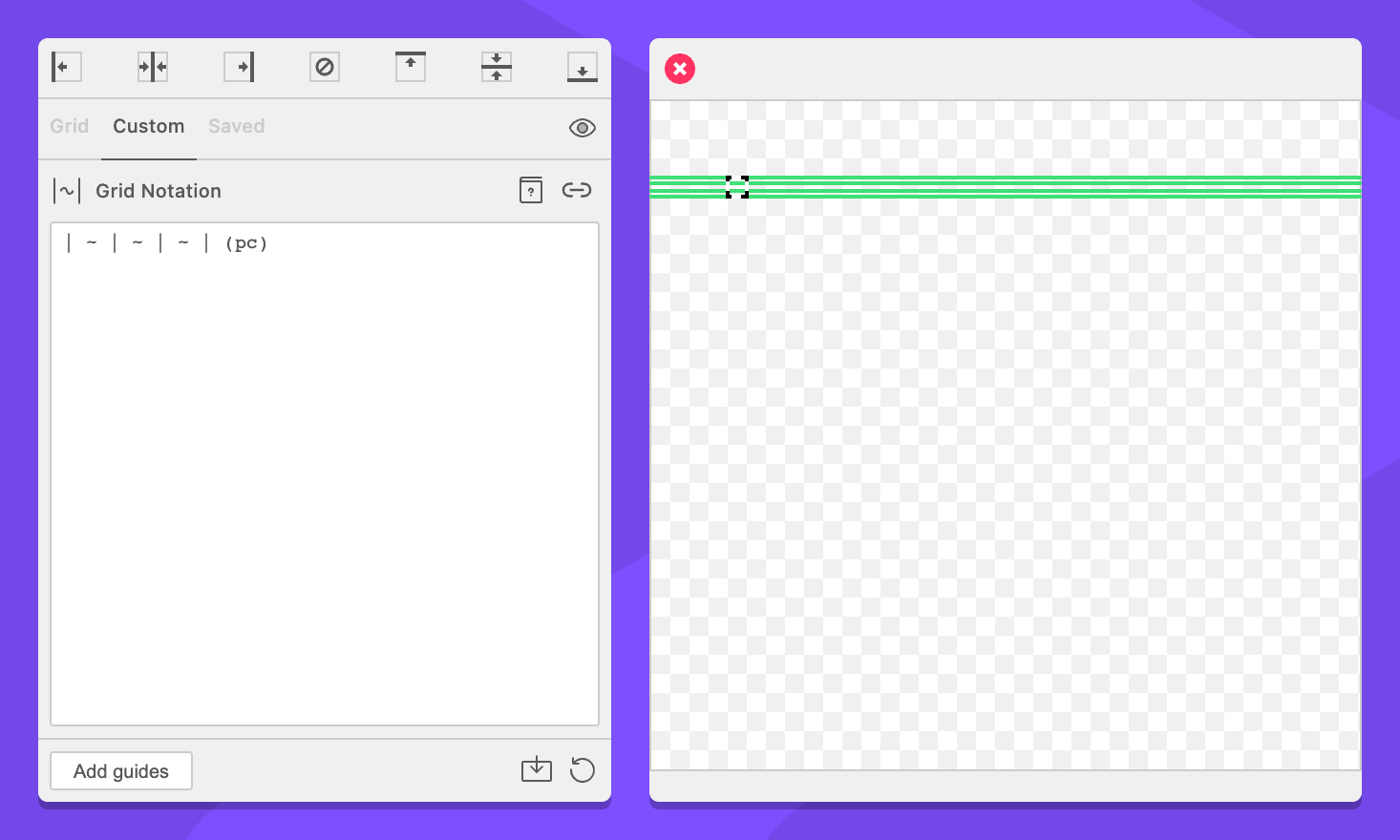
ccenter
~ | ~ | ~ (10px) # Becomes this | 3px | 4px | 3px | -
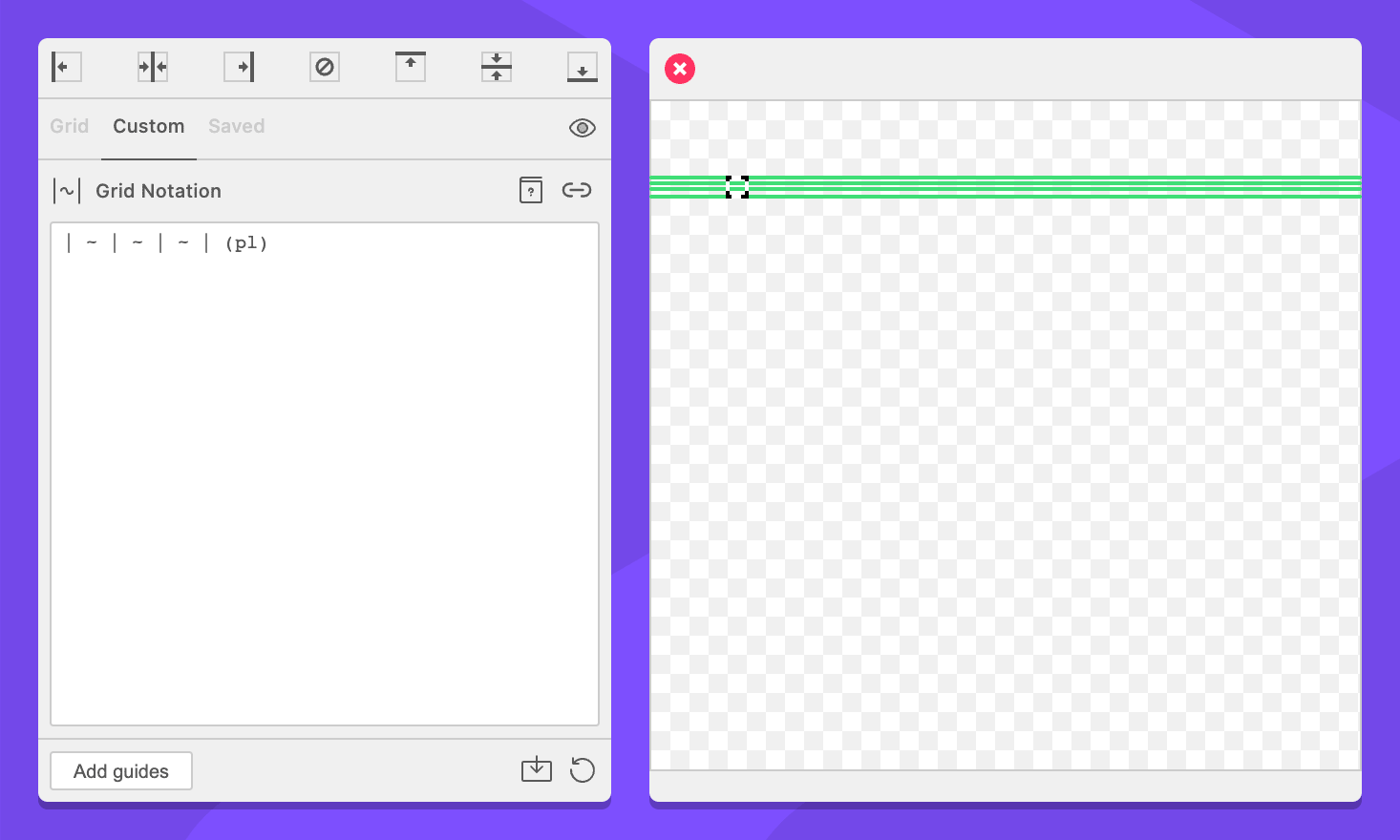
l(default) last; right/bottom
~ | ~ | ~ (10px) # Becomes this | 3px | 3px | 4px |
Size
The grid size option allows for defining the size of the given grid independent of the size of the available space..
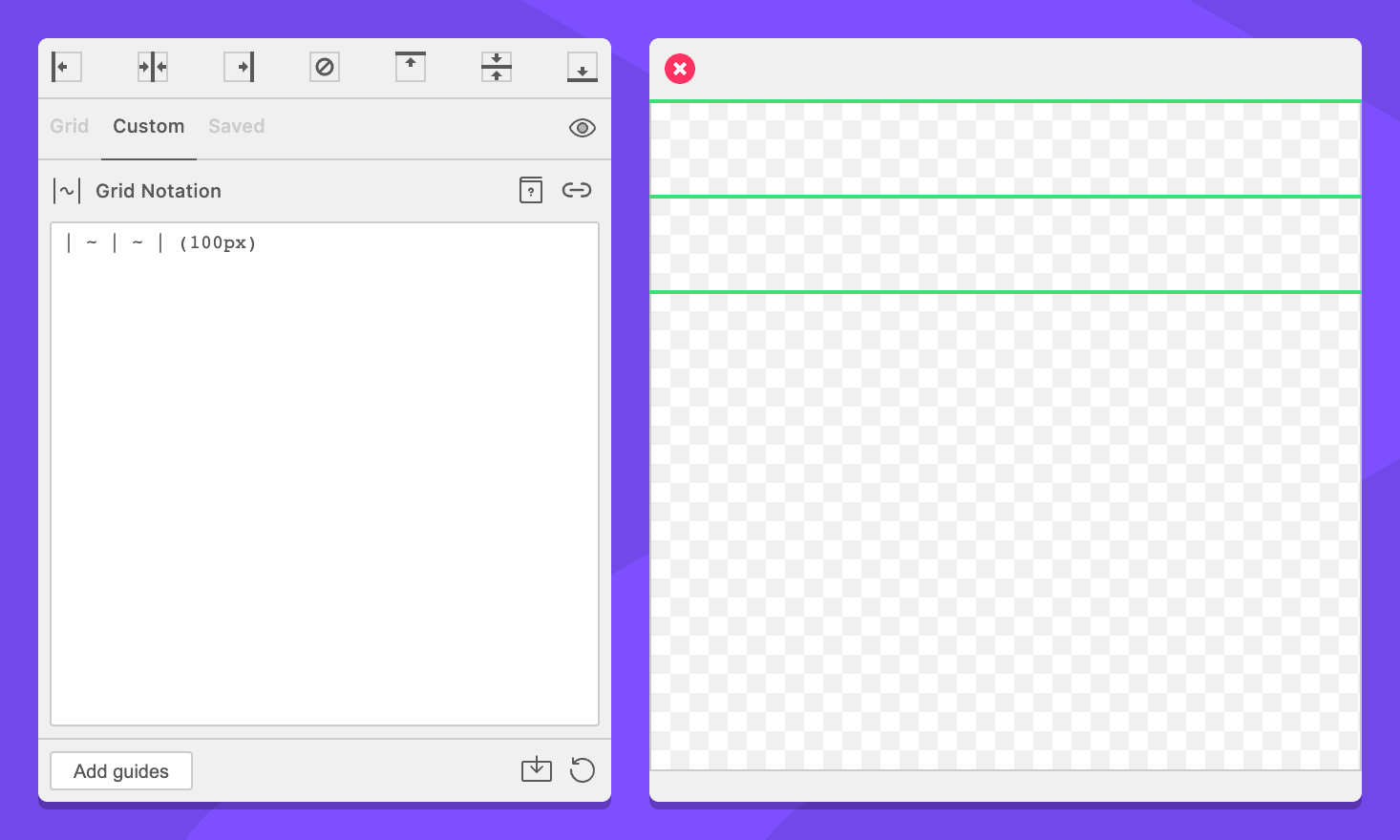
| ~ | ~ | (100px)
In the grid above, the wildcards will be calculated based on a size of 100px rather than the size of the document.
Variable references may also be used as size values. However, to do so, the referenced variable must also have a size specified when it is declared.
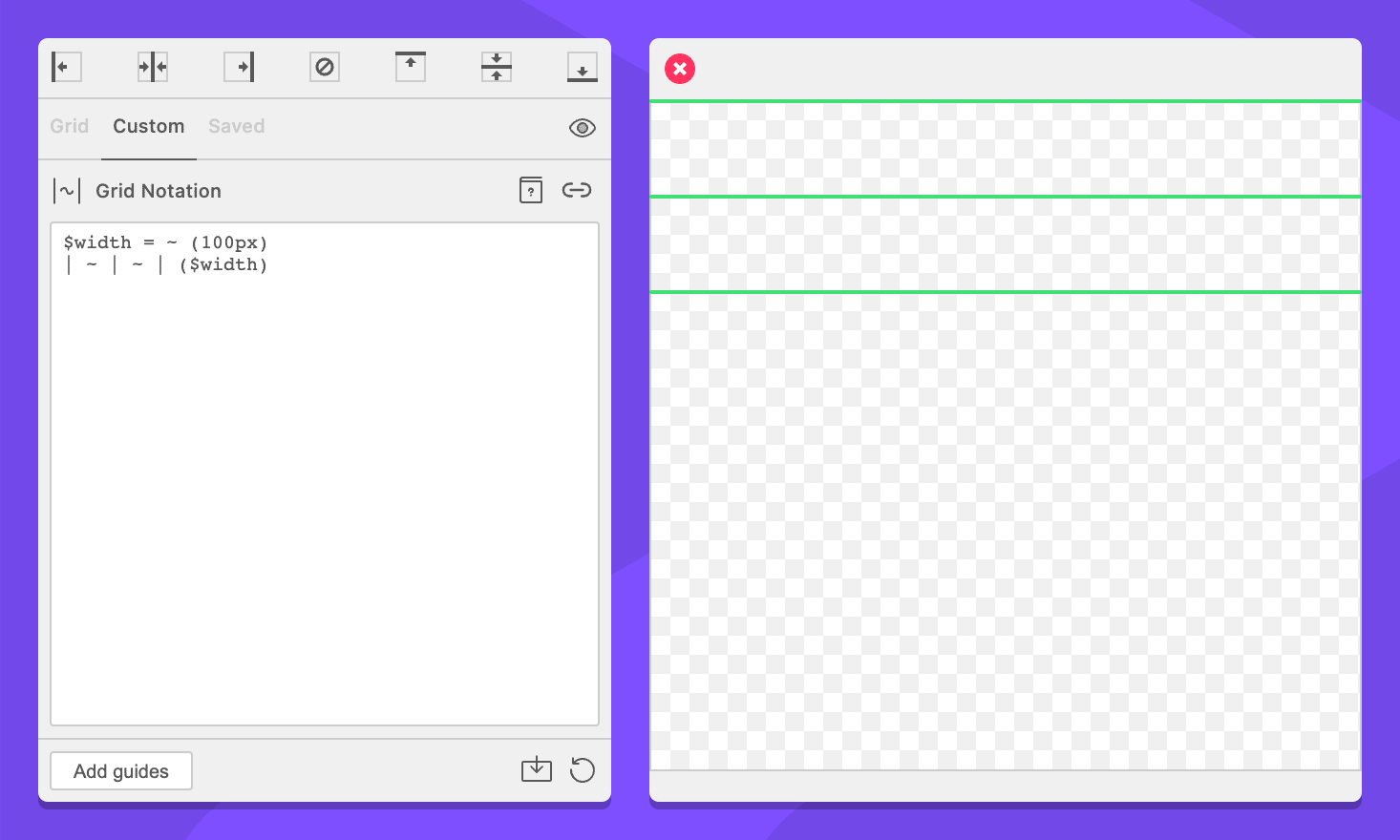
$width = ~ (100px)
| ~ | ~ | ($width)
Wildcards do not have an intrinsic size, so they cannot be used as a grid size. Multiples and fills are not supported with the grid size.