Wildcards
Format: ~
In words: “Divide the leftover space between these evenly”
Wildcard commands are similar to unit commands, in that they tell GuideGuide to move over a certain amount. Their size depends on the available space and the number of them that exist in the grid. This is the easiest way to create columns or rows based on the size of the context, to center something in the middle of your grid, or to push something to one side.
To determine the size of each wildcard, GuideGuide first subtracts the size of all unit commands from the size of the grid or block, then divides the remaining space up between the wildcards. The result is that each wildcard command is the same size. If the grid options specify pixel calculation, GuideGuide distributes any pixels that remain after the division based on the remainder pixel distribution setting.
For example:
-
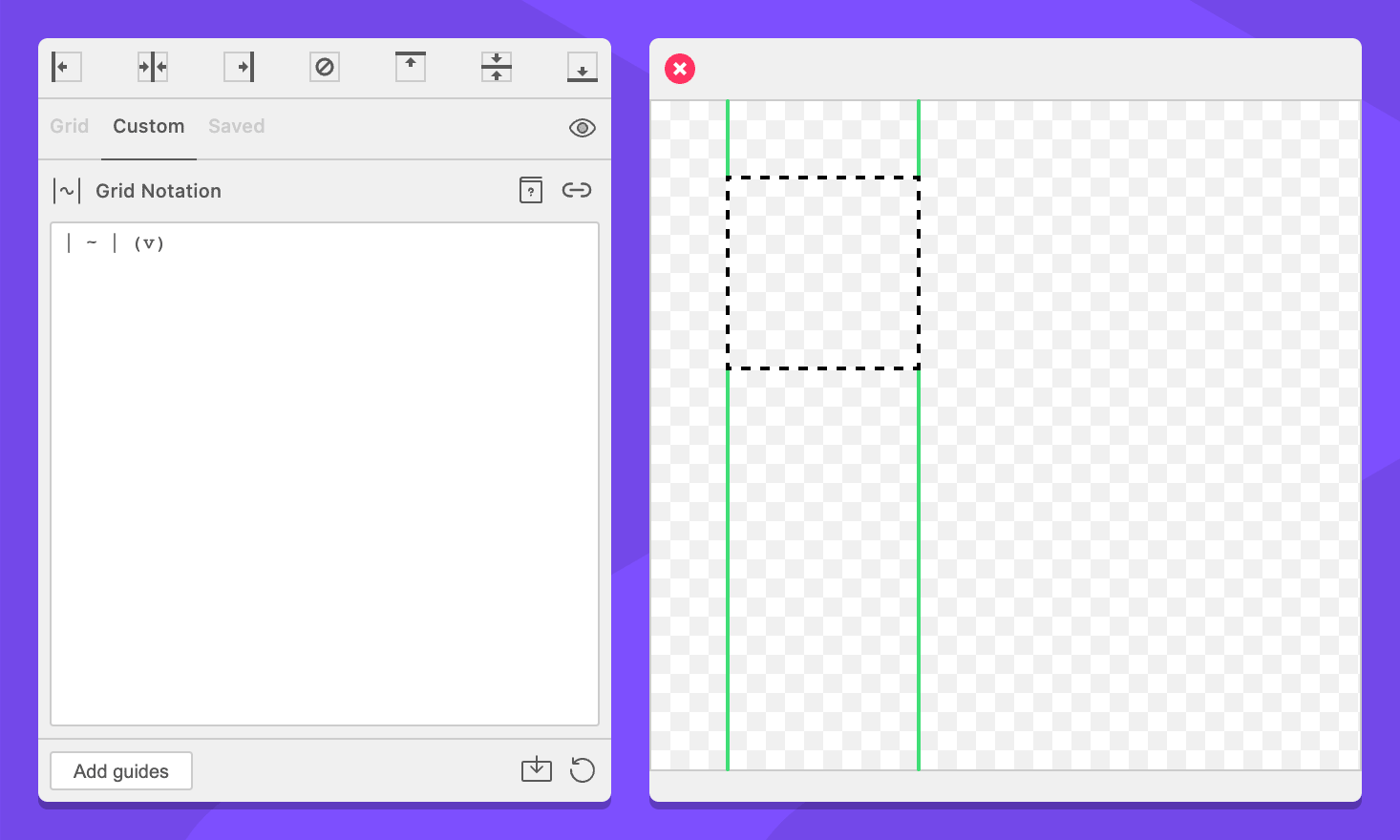
A guide on the left and right side of the context
| ~ | (v)
-
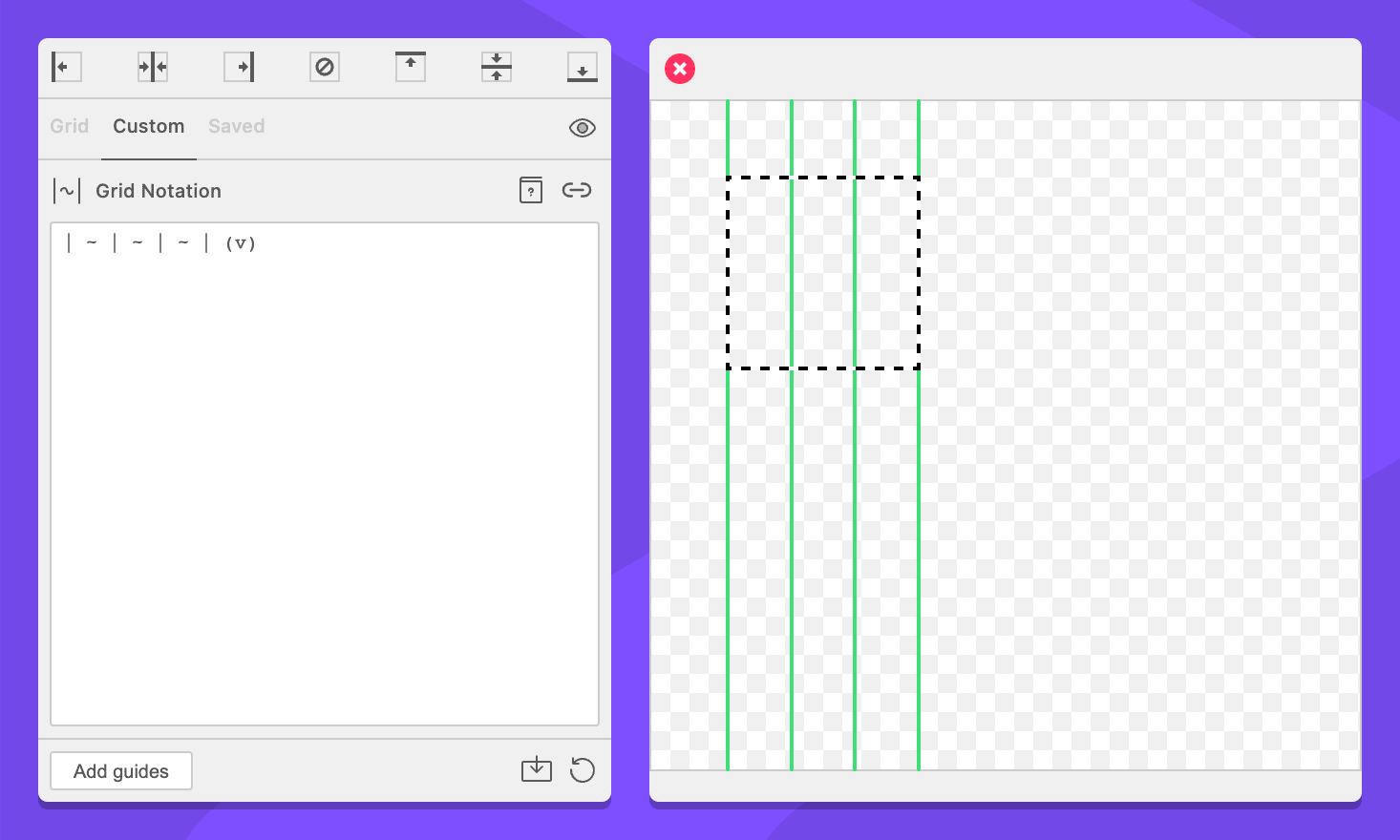
A three column grid
| ~ | ~ | ~ | (v)
-
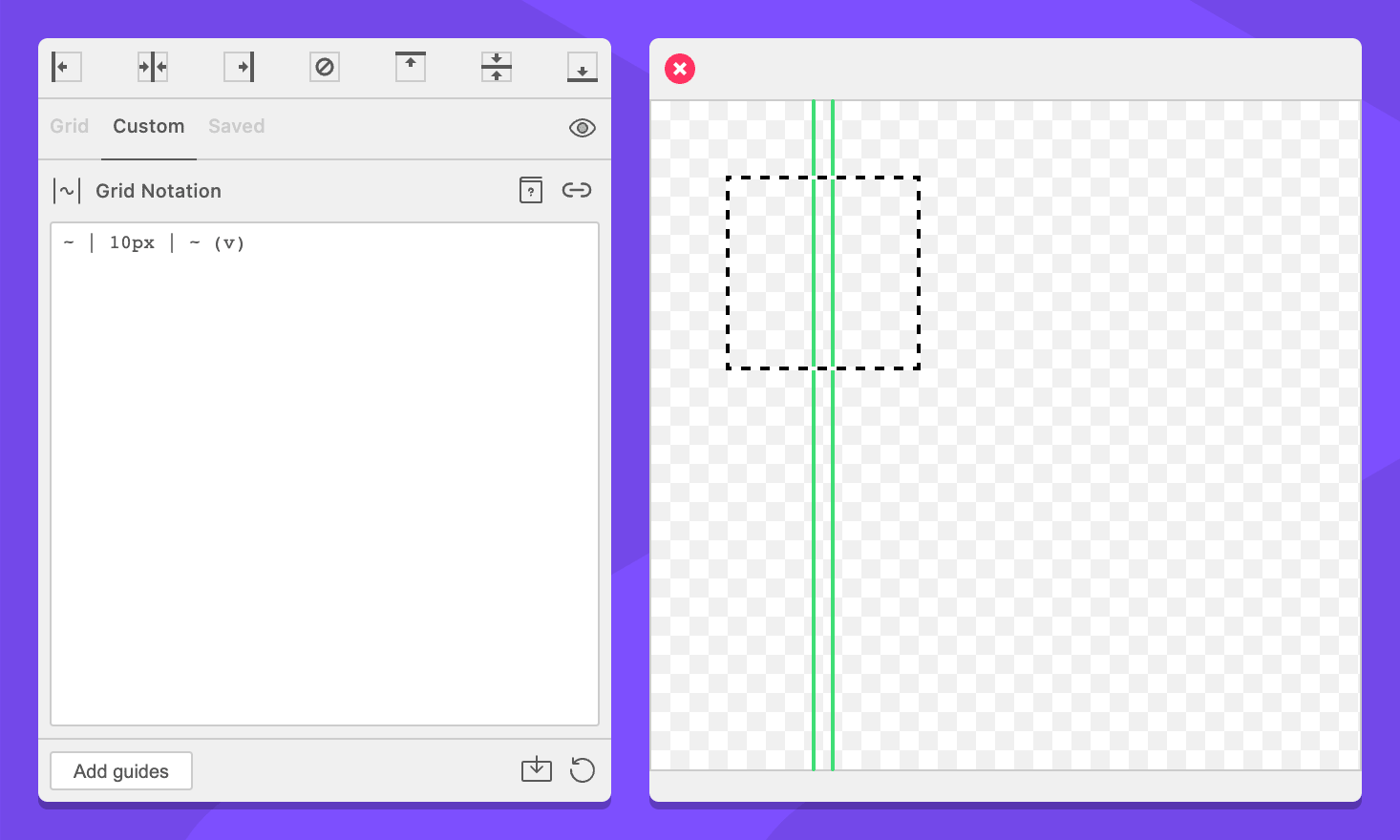
A centered, 10px column
~ | 10px | ~ (v)
-
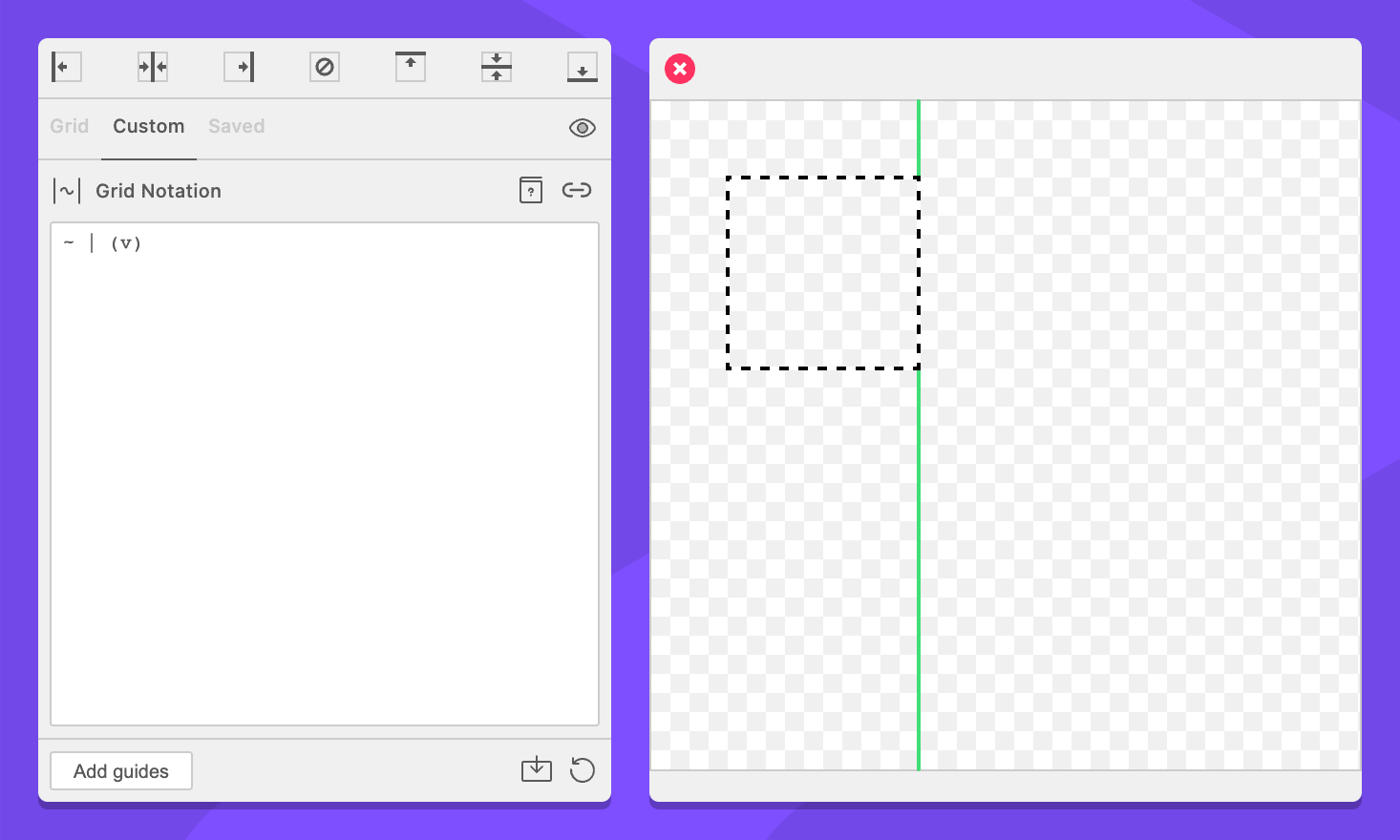
A guide on the right side of the context
~ | (v)